The evolution of Blender user interface.
Noviembre 2008 Williams reynish Williams@reynish.com
Analysis 3.
The god 4.
The bad 7.
Design goals 9
Properties 11.
Tools 17
Context sensitivity 19
Múltiple objects 20.
Fedbak 21.
Drag and drop 22
Graphic design 22
Wrap up 25.
this paper takes a look at Blender past, present and future evolution. Blenders non-overlapping, single-window design has won Many over, and inspired other applications, such as Apples motion and Luxologys modo. However, over the years several inconsistencies and problems have risen. The upcoming reléase of Blender 2.5 is a perfecto time todo make a clean Cut, and implement a more modern, exible, yet easy todo use interfaz, keping key advantages of the current UI.
such a change Will increase its attractiveness in profesional environments, and make it easier todo integrate into more work ows. This paper Will discuss the challenges ahead, and a los provide concrete proposals for solutions going forward.
Analysis.
before we start making changes todo the user interfaz of Blender, its important todo thoroughly understand the current usage model, and how Blender UI evolved into what it is today. Originally, Blender was designed and built as an in-house tool for artists in a small animation Studio in the netherlands. This in uenced the UI design greatly, because the application developers were a los the users, and the application was designed todo t the neds ad work ow of a small Studio working tightly together. As mentioned on Blender.org, these key decisions were part of the original Blender design:
- it should be as non-modal as posible, and let the user Access any part of the application instantly - Optimal for solo artists and small Studios who ned todo multitask.
- it should employ non-overlapping Windows in a subdivisión-based structure, todo free the artists from moving Windows around on the screen, and covering up content.
- it should be fast and ef cient, use consistent hotkeys and conventions, that dont change depending on context.
- it is designed todo be an integrated tool, with all aspects of production being handled solely by Blender, thus allowing for optimized work ow that does not require jumping Bak and Forth between several apps.
in other words, right from the start Blender UI strove todo deliver non-modality, exibility and speed, as well as a sense of Thinking diferent about user interfaces. Since it was an in-house tool, trying new ideas was cheap, an since they themselves were the entire user base, they were able todo test for ef ciency immediately.
while other applications have chosen todo Split up the work ow into diferent modes (se Softimage XSI Roms, Cinema 4D plugins) or Even sepárate applications (se LightWave, with its modeler and Layout modules), Blender was designed todo be deply integrated in both its data structure, and a los in the user interfaz, because it lets the user visualice and edit any part of the content data at any time. This principle is what makes Blender fast, because inter-application commúnication (importing, exporting, and readjusting todo diferent apps) is a Slow process. Once you get everything tightly integrated together, artists can work faster and more ef ciently.
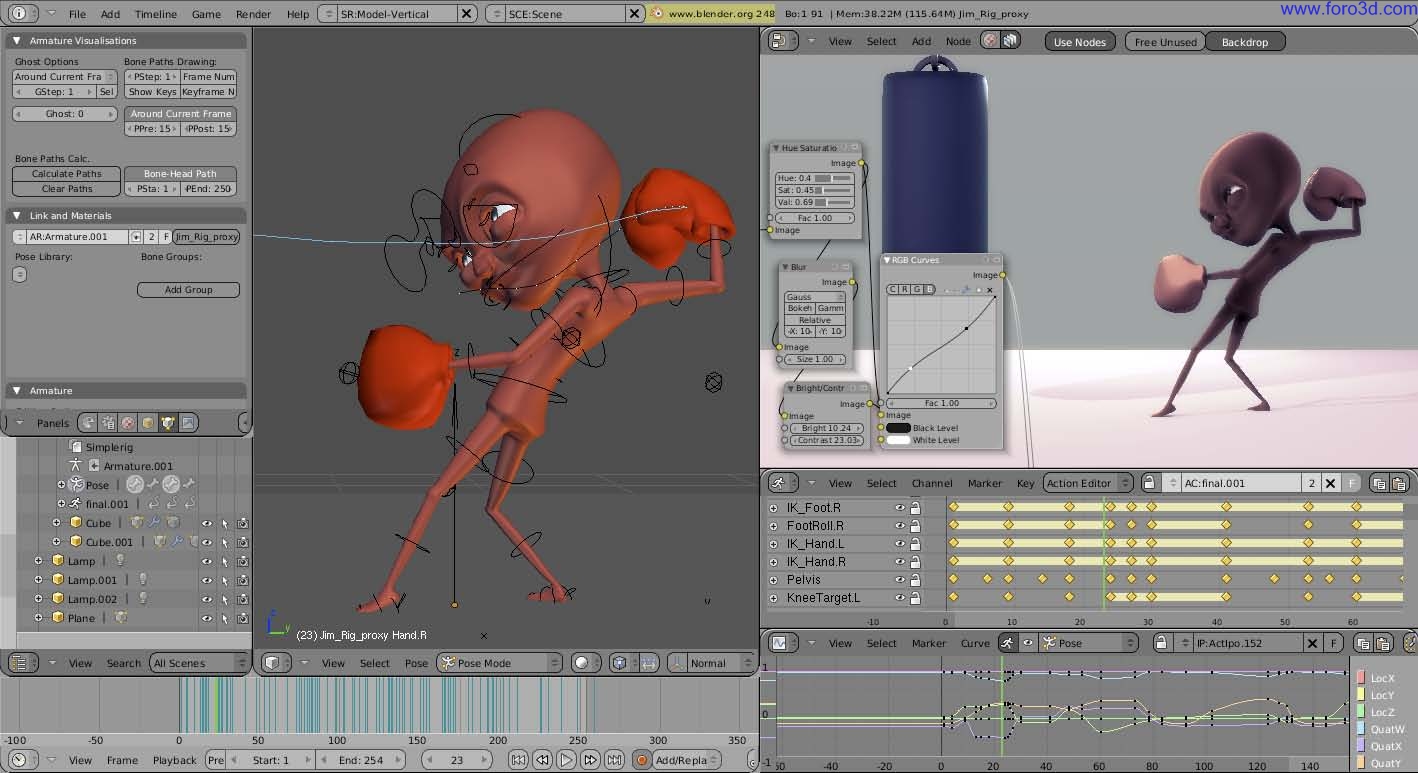
g 01: Blender 2.48 multitasking example with animation and rendering happening simultaneously.
The god.
before moving on todo speci c proposals for change, lets rst acknowledge the main aspects of Blender UI that really work well, and nednt be altered.
first is the use of non-overlapping Windows. In complex applications like 3d content creation, having múltiple views on your data is necessary. Managing that Many sepárate Windows would be highly inef cient, because the more time the artista has todo spend managing the UI, the less time she has todo actually work in the content.
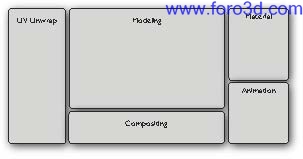
G 02: showing the convoluted nature of Many oating Windows compared todo the simplicity of a nonoverlapping UI.
next is non-modality. Modality in user interfaz is bad for a number of reasons. Jef raskin, creator of the original Macintosh user interfaz and author of the humane interface, efectively explains why:
we cannot routinely pay attention todo both system state (or mode) and our tasque at the same time, which leads todo performing a gesture appropriate todo one mode (for example, in one application) while we are actually in another mode (say, at the desktop). To eliminate this dif culty we must abandono the inherently modal desktop-andapplications style interfaz that is now prevalent.
a human-machine interfaz is modal with respect todo a given gesture when (1) the current state of the interfaz is not the user locus of attention and (2) the interfaz Will execute one among several diferent posible responses todo the gesture, depending on the system current state. (raskin, the humane interface)
in other words, a moda la interfaz forces the user todo concéntrate on what state the application is in, before she can Perform an action. It moves the users locus of attention away from the content she wishes todo create, and todo the tool itself.
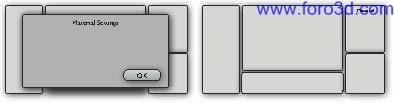
modality can refer not only todo the obvious use of modes within Blender, such as object, edit and pose mode, but a los todo how the user interacts with the system at a deper level. In some 3d applications, changing a material property might force the user todo open a sepárate window that blocks the users view, change some settings, and drop them Bak into the main application at the end. The changes take effect only After she is nished changing them and presses ok. This is a modal work ow, because it takes the user out of the current context, and puts her into a diferent, temporal one, and it is obvious why work ows like this are highly inef cient, because you have todo kep switching context, and your locus of attention líes on the programa, not the content, and there is signi cant overhead in the context switching itself.
right from the start, the Blender user interfaz was designed todo overcome this type of modal interaction. Instead of entering another context or mode todo change material properties, you Simply go todo the material properties in the buttons window, make your changes, and thats it. Changes take effect immediately. There is no ned todo switch context, and no ned todo click ok either.
G 03: the diagram on the left shows what Blender doesnt do. On the right you can se how changing material settings happen on the same level as changing other parts of the content.
Because of Blender modeless approach, it is posible todo be doing all of these things at once, without switching applications, or jumping in and out of contexts:
Third is consistency. Blender is designed heavily with consistency in mind, which is important because it takes advantage of the basic human ability todo develop habits, and user interfaz can exploit that. So once you get into the habit of using one área of the application, you can gracefully move onto another part with minimal hassle, because the user can reuse the knowledge and habits she has already acquired. One example of consistency in Blender is the hotkeys: in the 3d view you use g and s on the keyboard todo Grab and scale, respectively, and this convention is prevalent throughout Blender: in the UV editor, the ipo editor, the sequence editor - Even the Node Editor. This reuse of conventions is all over the place in Blender and makes it easier todo learn, but a los faster todo use, because the user isnt switching context, and doesnt have todo re-adapt every time a new editor is used.
the last strong aspect of Blender UI that is worth mentioning is its cross-platform nature. The UI is coded using the OpenGL graphics apis, normally reserved for 3d graphics. Since OpenGL is implemented in the system architecture of all the major platforms, it means that Blender look and fel is exactly the same weather you are using a Mac, running Linux, Windows or Even suns Solaris. This makes Blender the single most portable 3d application, being available on more operating systems than any other.
the bene t for the user is that Even if she works in a multi-platform environment, she can count on Blender todo always behave the same way. So if the user owns a Linux workstation, a Windows desktop and a Mac portátil, switching between the thre Will be seamless, again minimizing the ned todo concéntrate on context (in this case operating systems).
G 04: Blender running on múltiple operating systems, yet looking exactly the same.
all of these qualities that have just ben covered are ones that make Blender stand out amongst the Crowd, and what makes is a great tool for artists. These are the main qualities that must be kept going forward.
The bad.
the list of design features weve just covered shows that at the very basic level, the user interfaz of Blender is very well crafted, and highly ef cient. But as we move on todo look at the implementation of these basic at higher level in the UI, we start todo se some problems. Im going todo use the editing buttons panel as an example:
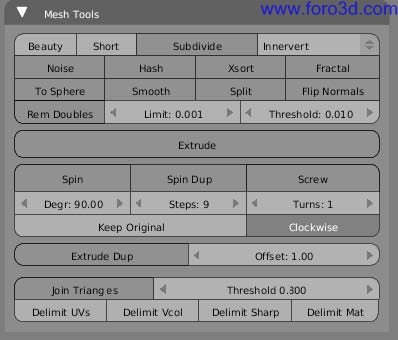
G 05: the Mesh tab in the buttons window.
the design and Layout of buttons and elds here is absolutely terrible - Nothing less can describe it. First of all it is illógical. It is not at all commúnicated that the corner Cut drop-down menú (innervert is currently selected in the screenshot) applies only todo fractal and subdivide, neither is it commúnicated that the limit number eld relates todo Rem doubles, Nor is it clear that threshold applies todo none of the tools visible in this panel (it applies todo the select similar command found elsewhere).
apart from being illógical, it is a los inconsistente: some of the Mesh editing tools are only found in this panel, others are found in the Mesh editing menú in the 3d window, yet some of these are found both places, and some of them not. Some features accesible from the Mesh menú have settings for it in the Mesh panel.
this illógical inconsistency is bad for productivity, because the user cannot count on related features being available in one place. She has todo spend time searching around in the interfaz, nding the tools neded.
the next problem visible in this panel is that it includes a variety of very disconnected entities. First, there are some settings, that let you alter a list of properties on the selected Mesh (auto smooth, double sided etc). Then there is a collection of tools, that let you modify the Mesh itself, and lastly there are some tool settings that let the user change the bien tools work.
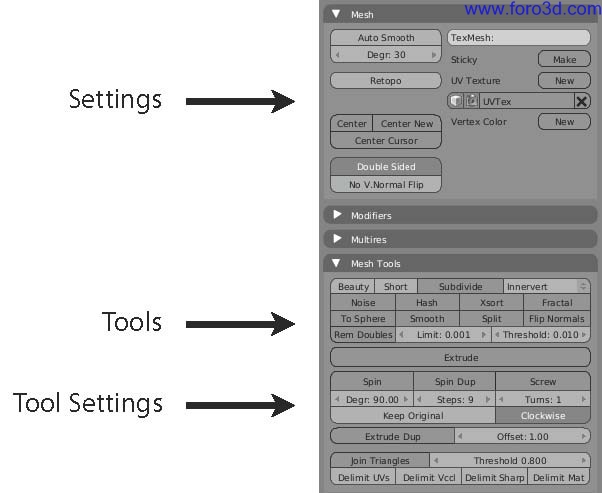
G 06: the Mesh tab includes very disconnected Items.
Having these diferent types of Items cluttered together is both counter-intuitive and counter.
productive, because it makes the buttons window exactly what the name says: a collection of
buttons, elds and sliders that are arbitrarily collected and dumped in one place. Inconsistent design
like this kills productivity, as Jef raskin nicely explains:
when we set about learning any interfaz característica that is new todo us, we proced in two phases, the rst of which gradually grades into the second. In the rst, or learning, phase we are actively aware of the new característica, and seque todo understand and máster it. If that característica is well-designed, and if we use it repeatedly, we eventually enter the desirable second, or automatic, phase, in which we have formed a habit, and use the característica habitually, without thought or conscious efort.
interface features are created todo help you accomplish some task. If a característica forces you todo estop Thinking about your tasque and begin paying attention todo the característica (an egregious case is where the software crashes, but Even a momentary dif culty can derail your train of thought) then it is said todo interfere with the task, and you have not entered the automatic phase with respect todo that característica. Creating interfaz that allow users todo develop automaticity across all tasks should be a primary goal of interaction designers. Such interfaz Will be easier todo learn and use, more productive, and far more pleasant than what we have today.
it should be our goal todo create and clean system where the user can predict where todo nd features, so that he/she can develop automaticity.
the last aspect i wish todo cover is an example of something that is unnecessarily complicated: editing múltiple objects. Ill give an example. Lets say the user decides she would like todo view all her objects with a wireframe overlay.
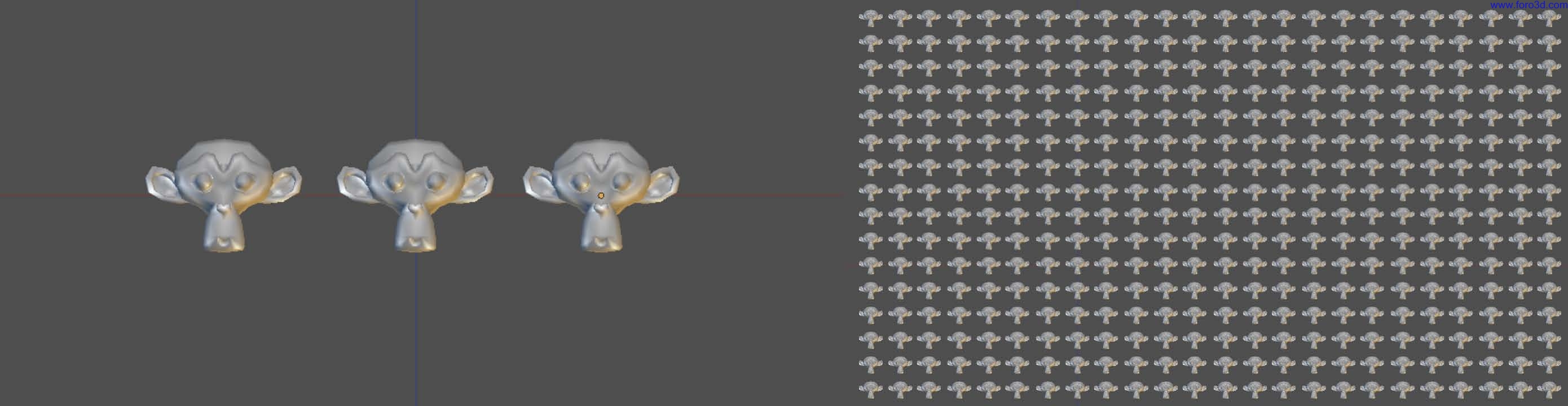
with one object it is simple: the user presses the wire button under draw extra in the object tab. But with múltiple objects it becomes a complicated process. Either the user must select each object in sequence and make the desired changes each time, which is en if you have thre monkeys in your scene, but not practical if you have 300. The other bien is that you can copy a set of attributes from the active object todo all other selected object, using Control + c, but the problem with that is that only some settings are available for copying, and a los that it is an extra step, taquíng the locus of attention away from changing settings, and instead concentrating on getting the programa todo copy settings you have already made todo other objects.
G 07: working the múltiple objects - A nightmare if you have todo Many.
it is actually a los inconsistente with Blender itself: it happens that actions already allow you todo work in múltiple objects at a time. Deleting, duplicating, transforming etc already applies todo as Many objects as you would like.
the aforementioned Items are examples of some of the weakest spots in Blender user interfaz. The buttons window is often unorganized, inconsistente and illógical, and there are plenty of other improbable áreas, such as multi-object editing, and other work ow improvements.
Design goals.
before we move on todo discuss speci c improvements, ill list a set of user interfaz ideals on which todo base the changes on. Blenders user interfaz should aspire todo be:
- non-modal, ensuring minimal context switching and a Smooth work ow.
- non-linear, so users can Perform actions in any order they choose.
- logical, exploiting human nature todo eliminate searching around in the user interfaz.
- fast, allowing direct manipulation for speedy work ow without jumping th rouge hops todo accomplish tasks.
- flexible. Its always better todo ofer a few exible tools that do Many things than a host of complicated tools todo only do one thing.
- innovative, providing solutions out of the ordinary, and not be encumbered by history.
- simple. The kep it simple stupid mantra very much applies todo user interfaces.
with that in mind, Blender 2.5 is the perfecto time lay a strong fundación for the future, one that wont ned todo change anytime son, one that can adjust todo changes and additions of features. We must a los make a clear separation between tools, tool settings and properties, add much clearer visual feedback, so that the user always knows what is going on - Especially when she must wait. There a los has todo be a focus on ease of use. Jef raskin writes:
in spite of a commonly-believed myth todo the contrary, we are not novatos or experts with regard todo whole systems or applications, but go th rouge the learning and automatic phases more or less independently with regard todo each característica or set of similar features. If learning one of a set of features makes you automatic on the entire set, or greatly decreases the time it takes todo become automatic on the rest of the set, we say that the set of features exhibits consistency.
th rouge added consistency, and a more lógical design, we can improve ease of use at the same time as increasing speed. There has ben a notion though, that ease of use is only applicable todo socalled nobs, but as raskin mentions, that de nition is awed. Also, véase of use is at least as important todo profesional users as it is todo hobbyists. In fact, pros have Even less time for searching around for features, and cannot waste time with inconsistente quirks that move their locus of attention away from their work.
lastly, id like todo address another misconception, this time about customizability. There has ben a notion that the solution todo most of the UI problems can be solved with added customizability. The notion goes that if the UI is inef cient, the user can Simply customize it herself todo Suit her neds. This claim is wrong for several reasons:
- it is imposible todo customize something you have not fully comprehended yet, so it in no bien helps the learning process.
- it makes an application less predictable, because the user cannot rely on the application todo always ACT the same.
- it takes focus away from the users content, and over todo managing the application itself, which is what we wanted todo avoid in the rst place.
- it undermines the portability of Blender, because you cannot rely on Blender functioning the same bien across diferent systems.
- customizability does not equate todo exibility.
- 99% of Blender user Will use the default setup anyway.
this is not todo say that customizability is always bad - Having the ability todo change the hotkeys from the defaults todo match another 3d application such as Maya or Softimage XSI can make it easier for users of those applications todo adapt todo Blender. But, with any customizability, it is absolutely essential that the defaults are sane. Cuestomizability can be god, but does not solver any fundamental problems.
from here on i Will discuss concrete proposals for improvement in the Blender user interfaz.
Properties.
the main focus in this documents criticizing of Blender UI has focused on shortcomings of the buttons window, and that is why the primary proposal revolves around it. Lets revisit the Mesh tab we used as an example earlier:
All of the inconsistente, illógical and counter-intuitive aspects of the design in this panel exist because two things:
- a lak of focus and attention on UI design among developers.
- because all panels must adhere todo this rule:
The panels have todo be square.
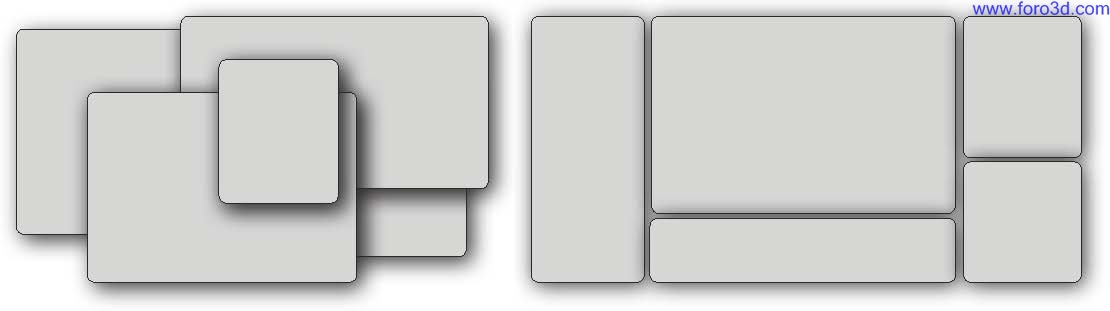
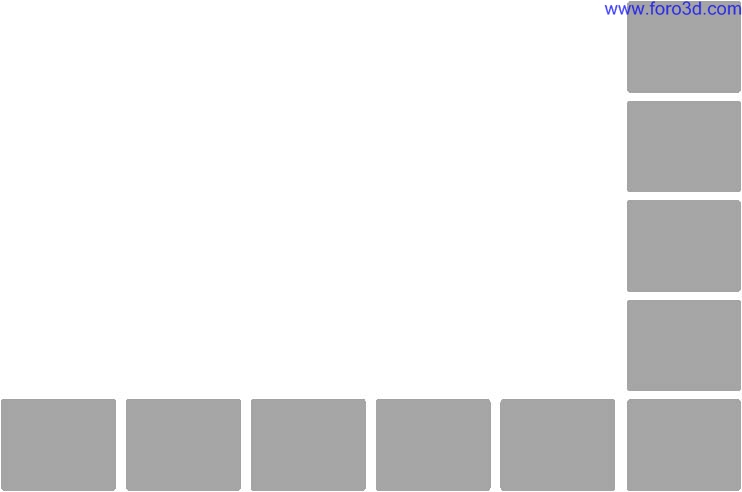
The reason why all panels have had todo employ equal dimensions is that they can then be stacked either horizontally or vertically.
G 08: panels can be stacked either horizontally or vertically.
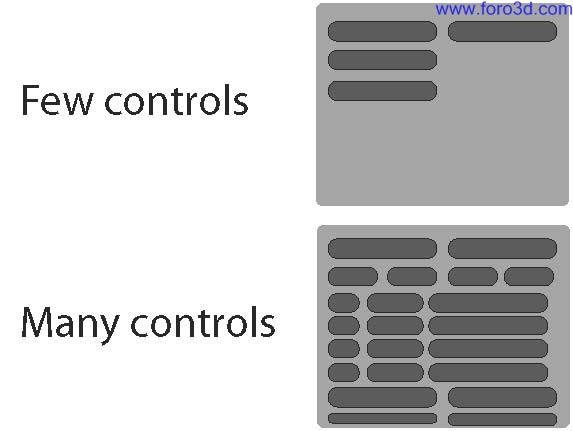
on the surface it sems like this is nice, but the problem is as follows: panels are based on groups of controls and related features, and so not all panels require an equal amount of content. That means that some panels are very sparse while others are very dense, with Lots of tiny buttons crammed together because of space constraints.
G 08: not all panels have equal amounts of controls.
this is what has led todo the catastrophe that is the current buttons window, because developers are no longer Thinking about what context todo put a button in, but rather where there is Physical space. And, once buttons are places in the UI, not because of lógical reasoning, but because of Physical ra mi cations we get the confusing, inconsistente and illógical Layout in panels we have today.
this not only makes it hard for the user todo nd what he is seking, but it undermines the entire point of having panels at all. Matt ebb, main author of the user interfaz changes in Blender 2.3 writes:
.buttons are so spread out over the entire window that doing what should be a straightforward tasque such as setting up a render takes a round trip backwards and forwards all over the buttons window. Not only does this require an excessive amount of mouse-hunting and scan-reading, searching around the screen, but it makes it dif cult todo hide things that are not interesting. Closing a panel todo hide away some buttons that a user not interested in would a los hide away completely unrelated buttons, which a user may have wanted todo kep open.
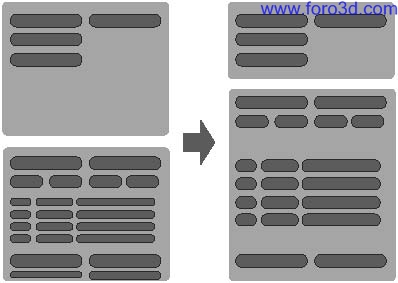
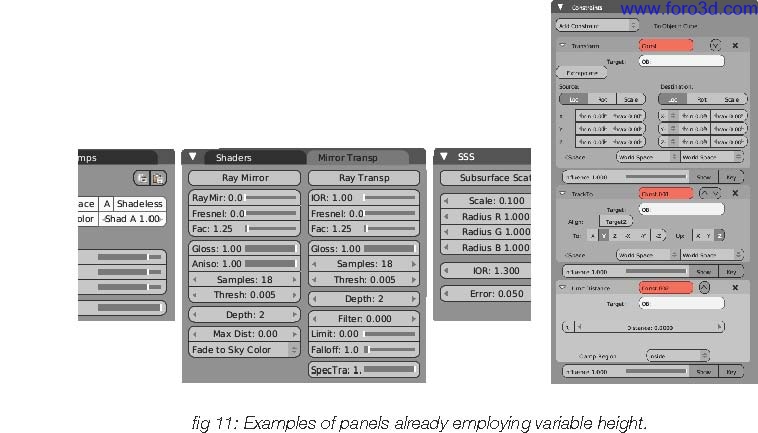
the solution todo all these problems are variable height. By varying the height of panels, they can properly accommodate the content they include, which allows for much more lógical, consistent (and therefore fast and ef cient) layouts of controls. Variable height a los makes Blender more future-prof in that it allows developers todo easily expand panels todo accommodate growing característica sets.
G 09: fixed panels on the left vs variable height on the right.
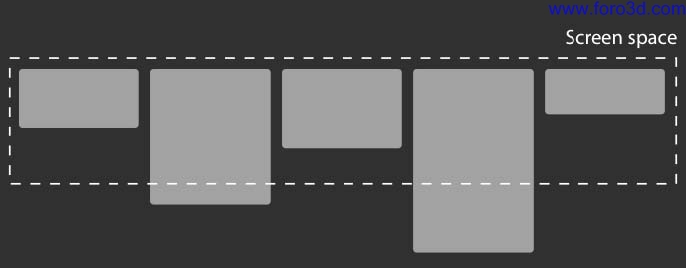
there is one caveat todo having variable height though: it is incompatible with horizontal layouts. There is no god bien todo put panels of varied height side by side, without either wasting space or spilling content out of the screen space, and in fact you Will se that some panels already employ this variable height paradigm in Blender. Content that is dynamic, such as constraints and modi ers, are especially applicable todo using variable height, and so already do.
In effect it means that horizontal button layouts are already deprecated from the user standpoint it already is near imposible todo work with constraints, modi ers, or lists of Bones using horizontal buttons.
the main problem with moving away from horizontal buttons is that some users may have developed automaticity with this Layout (they use it habitually), and change means relearning, but in Blender 2.5 so much is changing anyway. Once horizontal button Layout is sacri ced, it Will allow a cleaner, more consistent and lógical design that can carry Blender into the future.
it a los happens that stacking lists of Items vertically is actually easier todo skim th rouge for the user, because you can skim down a list of left-aligned text with ease. Matt ebb, having studied typography, explains below:
words in most european lenguajes are generally shaped rectangularly [====, which means that the most condensed Layout is stacking them one on top of the other. In this situation, the eye can just track down a consistent line on the left, quickly identifying the shapes of the start of words. If these words are next todo each other horizontally, the distances between them are inequal, and the eye must Skip over each Word, reading them all left todo right in order todo nd the next one. It much faster todo skim, especially when you consider Word recognition by identifying the Word shape rather than the next stage of deconstructing it into characters. This is pretty fundamental typography/Layout theory.
this is a los the reason why columns in newspapers are vertical. It is far quicker todo scan though, and easier todo read.
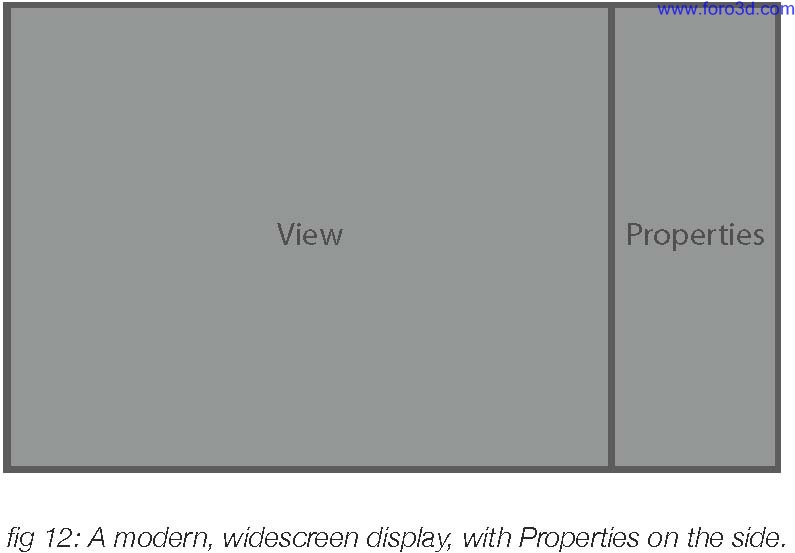
lastly, vertical panels are more tting todo the growing number of widescreen monitors. With a vertical panel Layout on the side of the screen, the rest of the view still has a workable aspect ratio, whereas using horizontal panels on widescreen monitors results in the rest of the view becoming super-widescren, wasting space.
Next, well look at the content of the buttons window. Currently it includes four groups of functionality:
Tools a tool is de ned as a característica that neds additional user input. One that does not Perform a tasque by itself, but can be used by the user todo do so. As such, a tool may be active for a period of time, until the user is nished using that tool. (examples: transform, extrude, subdivide, spin, bulge, draw, bevel, mirror etc.) tool settings these options relate todo the tool currently in use, and let the user set the axis of operation, or the steps in a subdivide, etc. (examples: degre:, steps: etc.) actions actions are commands that take effect immediately, and are never active. (examples: deleete, set smooth, etc) properties properties represent the bulque of the buttons window, and are values (radio buttons, checkboxes, number elds and lists) that are estore in datablock for linking and reuse. In 2.5, all properties Will become animatable, so each value has a unique ipo-curve. (examples: materiales, particles, constraints, Bones, modi ers etc.) Although these groups are very disconnected in their use, they are all dumped in the buttons window, and todo Chaotic effect. By separating out these diferent entities, we can achieve a much more transparent and clean user interfaz, again allowing for faster usage and easier learning.
This means that the buttons window as we know it Will cease todo exist. Instead, it can be replaced by a properties editor.
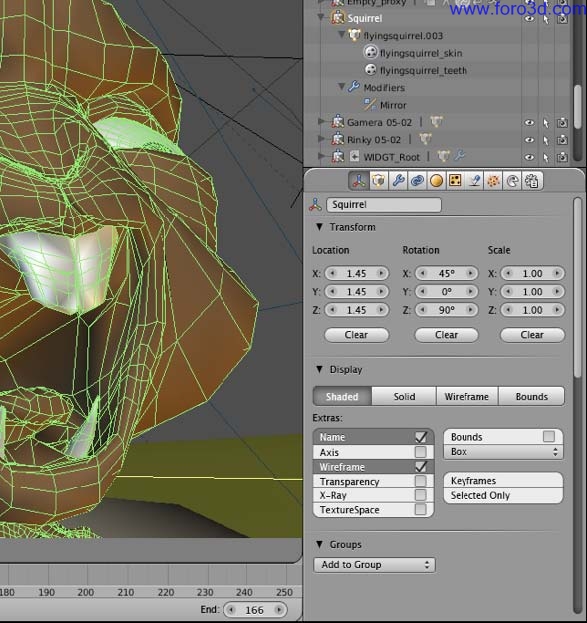
This new window type Will allow users todo edit any value in the scene, and include settings for:
- object transformations and display (estored in the object datablock)
- constraints (estored in the object datablock)
- modi ers (estored in the object datablock)
- Mesh settings and UV layers (estored in the Mesh datablock)
- materiales (estored in the material datablock)
- textures (estored in the texture datablock)
- physics (estored in the object datablock)
- particles (estored in the particles datablock)
- scriptlinks (estored in the object datablock)
- world (estored in the world datablock)
- render (estored in the scene datablock)
in order todo remove as much clicking as posible, none of these categories should be made a sub-context of another. This means the tabs can stay xed in their position, which is optimal for exploitation of human muscle memory, because the user Will always know where todo click, Even without looking.
the exact Layout of the buttons should a los stay as xed as posible, without moving around on the screen. Microsoft Word is a example of how moving menú Items, that disappear randomly can cause terrible headaches. In order todo take advantage of muscle memory, and todo ensure a reliable user interfaz, the panels should never move around or change order (except if the user explicitly wants todo do this), and the buttons within them should never pop up or disappear. Instead, they can be grouped lógically, with disclosure triangles, so the user can remove panels she is not focusing on.
for información about god practices regarding button Layout within the panels, ill refer todo the buttons information architecture Analysis, available here:
[URL=http://wiki.blender.org/index.php/buttonsiaguidelinehttp://wiki.blender.org/index.php/buttonsiaguidelines [/url]
[URL=http://wiki.blender.org/index.php/blenderdev/uialignrulesguidehttp://wiki.blender.org/index.php/blenderdev/uialignrulesguides [/url]
[URL=http://wiki.blender.org/index.php/blenderdev/dependguidhttp://wiki.blender.org/index.php/blenderdev/dependguide [/url].
Tools.
Object.
create translate mirror etc.
Sculpt.
draw bulge inflate etc.
Mesh.
translate subdivide extrude etc.
Curve.
translate subdivide extrude tilt etc.
g 14: examples of tools available in Blender.
tools are de ned as features that are active for a period of time, requiring additional user input, and this is why they ned special thought regarding their placement in the UI. The main problem with the tools currently available in Blender today, is that they are highly modal. When using the loop Cut tool, the user is unable todo interact with any other part of the application before she has nished using that tool. This creates an in exible, linear work ow where the user can only do one thing at a time.
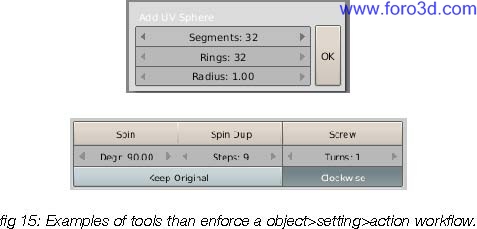
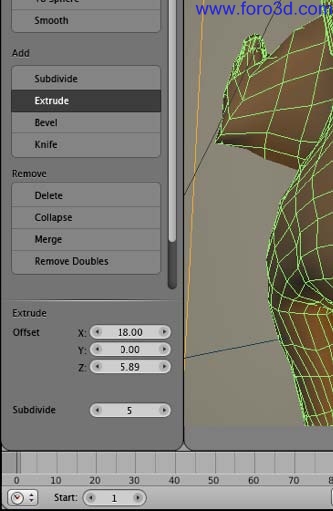
the situation is Even worse for some tools that require the user todo change the tool settings before she uses the tool. One example is the spin tool, as well as adding new objects. The work ow goes like this:
Object > setting > action.
the user selects an object, sets the tool settings, and initiates the tool. This creates a very Slow and cumbersome work ow, because the user must decide in advance how Many vértices a sphere Will include, before adding it. This makes it imposible todo experiment, but Even worse, it forces the user todo kep undoing her action, and trying again, until the desired effect is achieved, ultimately wasting Lots of time.
In order todo x this problem, the tools inside Blender must always obey a work ow like this:
Object > action > setting.
once the user is able todo change the tool settings After initiating the tool, she no longer has todo go Bak and adjust settings, and reinitiate the tool. She can Simply select the tool, and make adjustments afterwards, with immediate visual feedback. Additionally it means that there is no longer a ned todo press ok or todo accept changes, because the tool is completely Interactive.
Tools.
Tol settings.
In these examples ive mostly used Mesh editing tools as examples, but the same system should apply todo modeling, object manipulation, sculpting, weight painting etc.
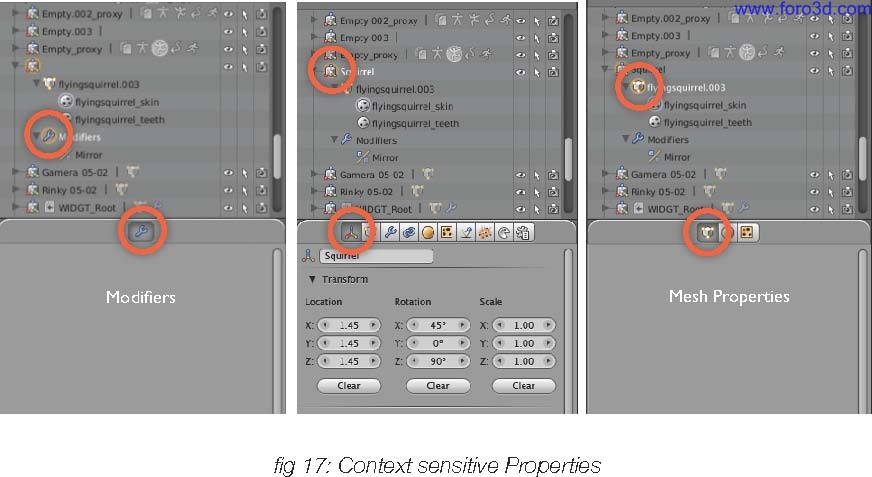
Context sensitivity.
Although modality and changing contexts are sen as counter-productive measures, it is very important todo optimize for those changes of context when they do occur. Examples of these changes of context are switching from object, edit and weight Paint mode, and selecting diferent entities in the outliner, or object types in the 3d view.
currently there is a very Low degre of context sensitivity: when a Mesh is selected, the tab for manipulating Lamp properties is still active (clicking it does nothing). This not only adds confusión, but it wastes space and adds unnecessary clutter todo the UI.
the outliner can very efectively be used as a context sensitive selection mechanism, because it includes not only objects, but a los Mesh datablock, materiales, modi ers and other groups of data.
by having the properties editor only show the Items that are in a Hierarchy below the selected datablock in the outliner, it becomes easy todo operate context sensitively on the data. Clicking on an object in the 3d view or the outliner can show all datablock (Mesh, materiales, modi ers etc.) tied todo that object in the properties editor. Selecting the Mesh datablock within the object using the outliner Will display that data, as well as materiales, because they are a tied todo meshes. Clicking on the scene item in the outliner Will likewise take the user todo the scene properties.
Added context sensitivity ensures the user only ses what he neds. When sculpting, the tools window would Jump todo sculpting tools, and when in in Edit Mode, the tools window changes todo Mesh tools.
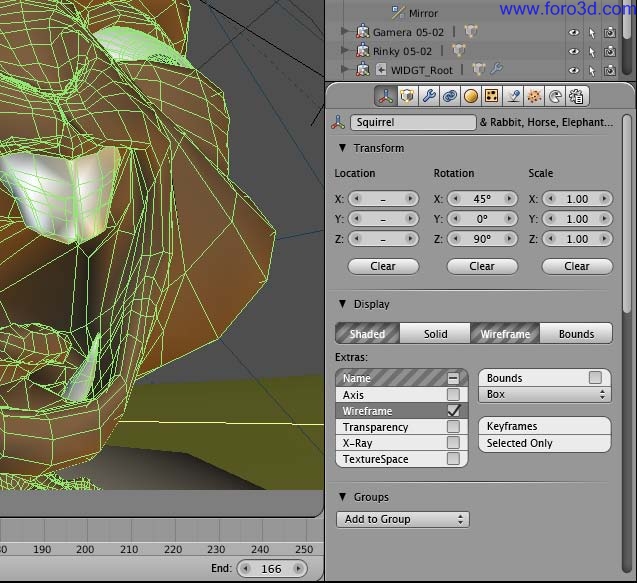
Múltiple objects.
as describes earlier, editing múltiple objects is unnecessarily complicated, and neds todo be
Be made posible todo show the properties of all selected objects. If they shar any value, that value is displayed normally. If not, a dash can commúnicate that there is a diference. Assigning a new value todo múltiple objects is a simple as typing it in.
fedbak.
the purpose of a graphical user interfaz, at the most basic level, is todo commúnicate todo the user what an application is doing. It serves as the commúnicator between the user and the features it includes. This is why feedback, or user commúnication, is important, and unfortunately Blender often isnt very god at this. Feedbak is most important whenever the user has todo wait - During rendering, baking, physics calculations, Mesh Binding - And most of these actions fail todo tell the user what is going on, how long the user must wait, and how far it has progressed.
A standard application-wide progress bar that commúnicates how long the user must wait, and a los what the user is waiting for, Will make the periods of waiting less severe and obtrusive. It Will a los Calm the user because she knows the app isnt hanging or about todo crash.
other examples of áreas in ned for better feedbak is pre-highlighting. Currently in Blender, buttons highlight when the mouse cursor hovers above them. This is god because it adds
predictability and a sense if assurance that clicking Will inded engage that button. Takíng the same idea and applying it todo objects, vértices, Edges and Faces in the 3d view Will similarly improve predictability - Especially in very dense áreas of geometry where the user may not be sure what she is selecting.
Drag and drop.
the great thing about drag and drop is that you take advantage of the Physical metaphor of actually dragging something. The advent of mice and cursors in the 80s made if posible todo select something on the screen, not by typing the name, not by picking it from a list, but by clicking on it directly. This type of direct manipulation is far faster than list-selection and assignation because you dont ned todo memorize an objects name, and a los because there is less interfaz neded. You dont ned a list todo look up in, for example.
while Blender uses direct mouse clicking for selecting, it does not use this for assigning materiales, properties, textures, constraints and modi ers. It makes sense todo use the outliner, but a los the 3d view and properties editor, so that you can either drag a material from the outliner todo an object in the 3d view, or drag values from the properties editor todo Items in the outliner, etc. This would make these sorts of assignations far faster.
drag and drop can a los be a great bien todo establish parent-child relationships: Simply drag an object onto another in the outliner todo make it a child of that object.
Graphic design.
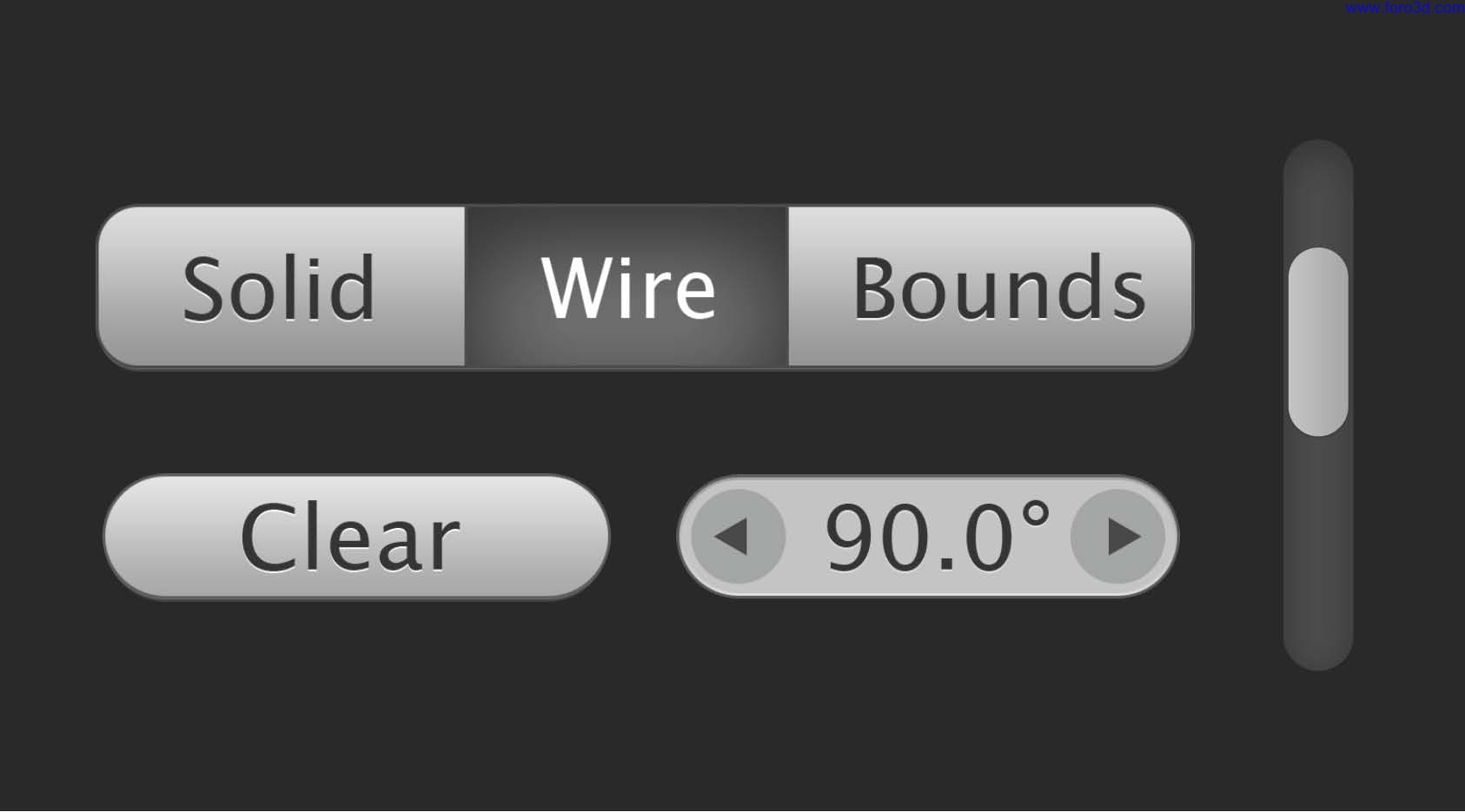
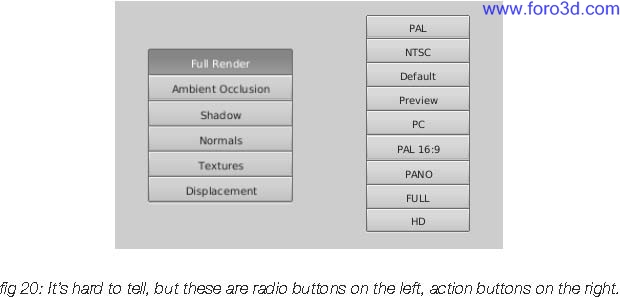
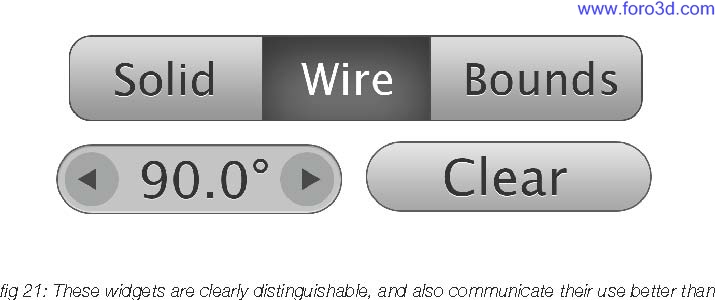
Although the graphical representation of elements on the screen is less important than their behavior, there are de nite improvements todo be made. First, Many of the button types look completely idéntical, and as you can se below, its all but imposible todo distinguish between action buttons and radio buttons, Even though they are very diferent in their behavior. This slows down work ow, because users must do more button hunting and more squinting for todo nd what they are looking for.
More distinct designs not only make the UI faster todo use, but can make it easier todo learn as well, because Items can commúnicate their usage more efectively. We can make an action button look more like something that just performs an action, and radio buttons look like only one item can be selected.
Before: you can visually se that the number eld can be increased and decreased using the arrows;
the action button looks like it has depth and can be clicked, the radio buttons look like they are
Connected and only one item can be selected.
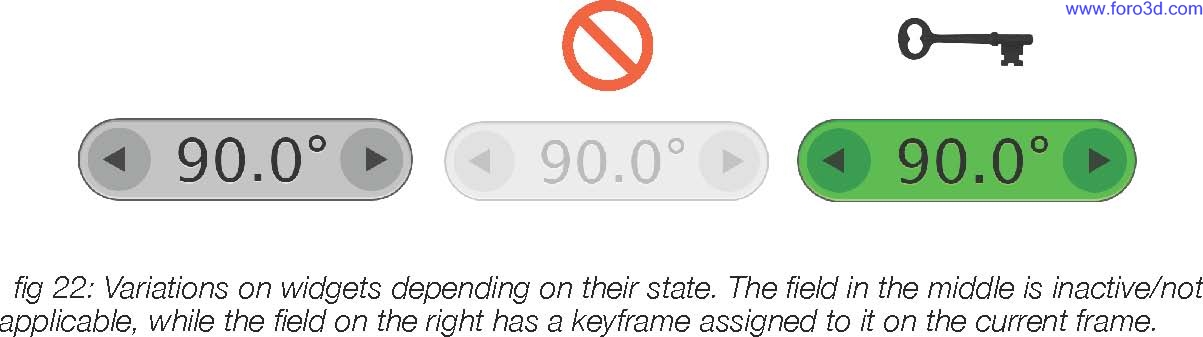
Earlier in this document it is discussed how widgets should never disappear (optimizing for muscle memory and spatial memory), but what if a button is not applicable? This state is very important todo commúnicate, so that the user can se that a button is inactive, but most importantly it makes the hierarchical relationship between buttons clearer, so that you se buttons changing from active todo inactive when you deselect their enabling, parent widget. A lowered opacity, essentially greying out, is appropriate here, because it visually makes the widget more faint.
Blender 2.5 a los means that everything Will be animatable. By default, any value exposed todo the user Will be animatable, Even radio buttons, and chek buttons. This means there neds todo be a bien todo Insert keyframes, and a los visually tell if a button is automated (ie: animated - Values cannot be set because the button has an ipo on it), and when it has a keyframe. Colors can be used for this, for example:
Default static has ipo curve is a keyframe.
Lastly, there is one element that is underused in Blender: scroll bars. Although they make no sense in the 3d view where there are todo Many axes of movement, they are very useful whenever you have a long list of información. Whereas the original Blender UI had xed buttons that almost never moved beyond the screen, Blender now has so Many panels and dynamic content, such as constraints and modi ers, that managing long lists neds todo be made easier. Apart from letting the user move up and down a list, scroll bars are a los useful as a visual indication of what part of a list you are currently viewing, and how much more is of the screen. To maximize space ef ciency and minimize clutter, scroll bars can be very Thin and minimalist.
Wrap up.
Blender 2.5 represents the biggest opportunity yet for Blender user interfaz. After applying improvements discussed in this paper, Blender can become much faster, easier, and more exible at the same time.
Ill quickly recap the main changes this document proposes below: ✓, there neds todo be a clear separation of properties, tools and tool settings, which can lead todo each type on entity acting more cleverly and predictably. ✓, the object > setting > action tool work ow must be changed todo object > action > setting for.
improved work ow. ✓, the outliner can be used for clever context sensitivity. ✓, multi-object editing can make complex projects manageable again. ✓, additional visual feedbak can be added todo increase usability. ✓, an application-wide drag and drop system can improve speed and ease of use. ✓, strong graphic design Will ease learning, and a los at-a-glance-clicking, for added ef ciency.


































 Citar
Citar