Crear efecto cronómetro en After Effects
Crear efecto cronómetro en After Effects. La animación de números en un cronómetro se puede lograr de muchas maneras. After effects cuenta con un efecto de código de tiempo (video/timecode) que muestra un contador en formato vídeo, es decir horas, minutos, segundos y cuadros, el problema es que el efecto es independiente de la herramienta de texto. El tutorial que viene a continuación explica cómo realizar la animación de los números de un cronómetro con la herramienta de texto. Es recomendable haber hecho primero el tutorial para selectores de texto, para entender más fácilmente el funcionamiento de esta característica.
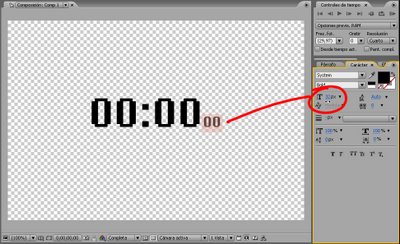
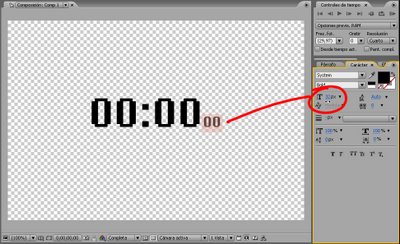
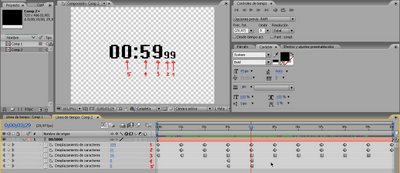
1. Con la herramienta de texto escribe los números en el formato 00:00 00. Estos dos últimos ceros, déjalos más pequeños.

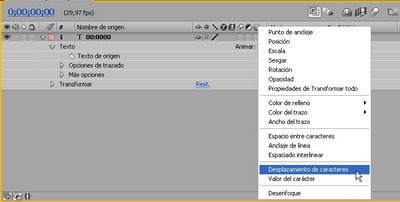
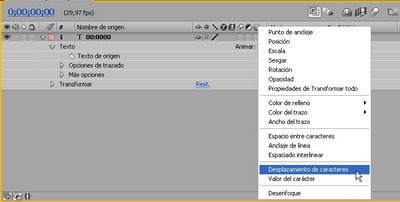
2. De la opción animar (animate) de la capa de texto, selecciona desplazamiento de caracteres (animate/character offset).

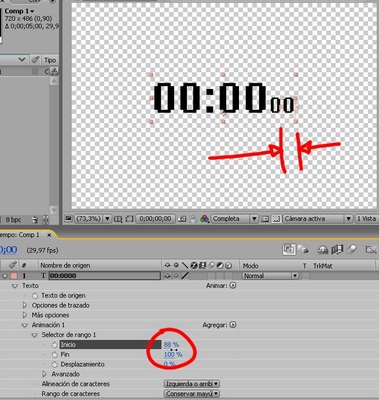
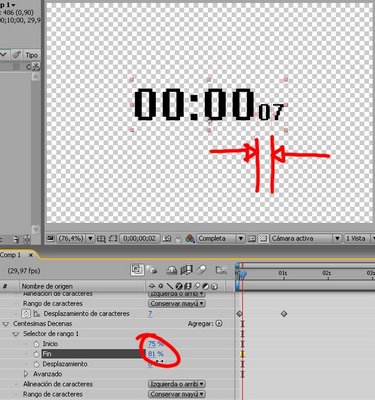
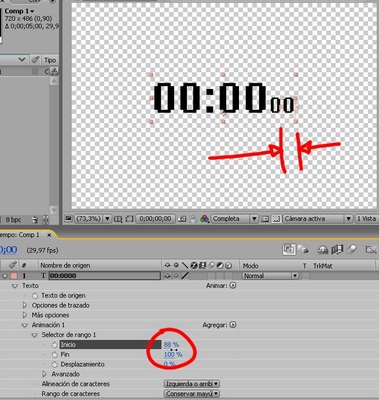
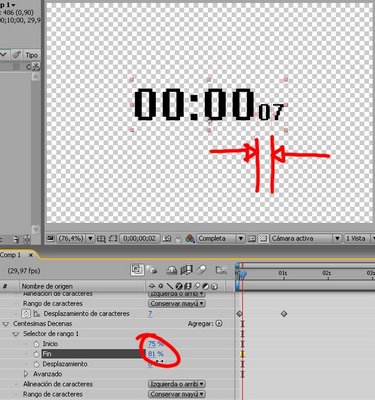
3. Modifica el selector de rango para que solo abarque el último cero.

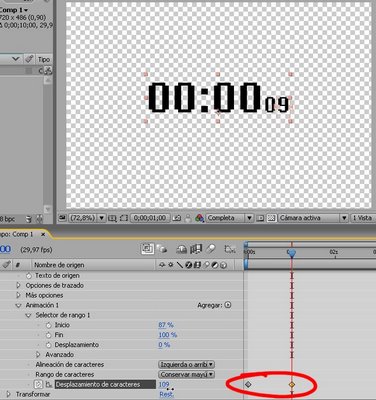
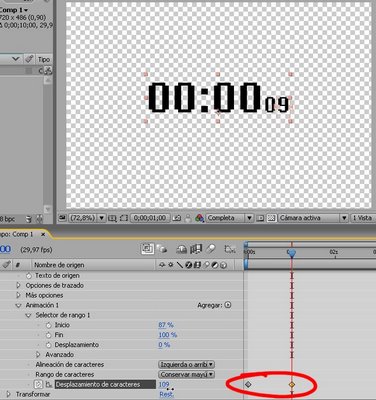
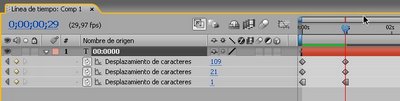
4. Como este último cero mostrara las unidades de las centésimas de segundo, en un segundo, este número pasara de 0 a 9 una y otra vez hasta 10 veces. Anima la propiedad desplazamiento de caracteres de 0 a más o menos 109 en 1 segundo.

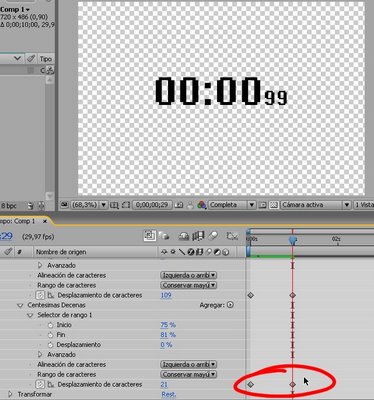
5. Hasta ahora hemos animado las unidades de las centésimas de segundo. Ahora lo que debemos hacer es seleccionar de nuevo la opción animar desplazamiento de caracteres y modificar el selector de rango para que solo abarque el penúltimo cero.

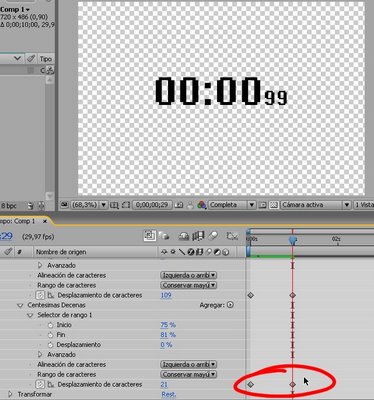
6. Como este penúltimo cero mostrara las decenas de las centésimas de segundo, en un segundo, este número pasara de 0 a 9 tan solo una vez. Para eso anima la propiedad desplazamiento de caracteres de 0 a más o menos 21 en 1 segundo.

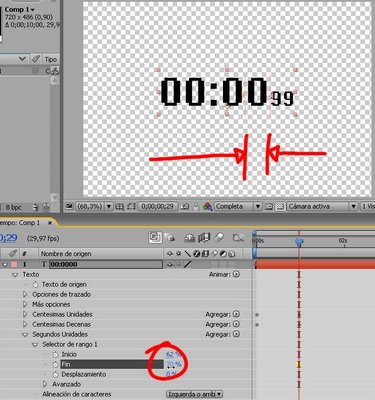
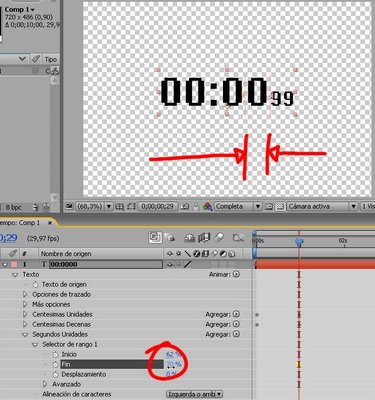
7. De nuevo selecciona la opción animar desplazamiento de caracteres y repite lo que ya está hecho para el segundero.

Asegúrate de activar la opción mostrar u ocultar mantener fotogramas clave (toggle hold keyframe) haciendo click derecho sobre estos.

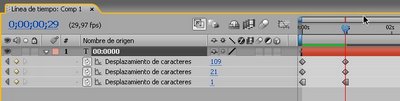
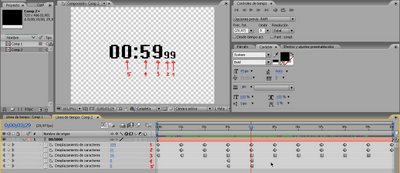
8. Bien, hasta ahora tenemos animado el primer segundo, y si oprimimos la tecla u para ver solos cuadros clave de las propiedades animadas, la línea de tiempo debe verse así.

9. Lo que debemos hacer ahora, es duplicar los cuadros clave para las centésimas de segundo, e ir modificando al mismo tiempo el desplazamiento de caracteres para cada segundo.

10. Conociendo el funcionamiento de esta propiedad podríamos animar el cronómetro para que no empiece a contar desde cero. Simplemente agrega más animadores de desplazamiento de caracteres para cada número que quieras modificar.

Conociendo el funcionamiento de las expresiones se puede evitar copiar y pegar cuadros clave. Otra manera es importar una secuencia de imágenes hechas en Adobe Photoshop, que llevara desde el número 0 hasta el 9 y repetirla hasta completar el formato del cronometro. Pero al hacerlo con la herramienta de texto y los selectores se puede tener más control tanto de la tipografía como de la animación. En fin, espero que este método haya sido de utilidad. Suerte.
Autor: carlo pico
https://inerxia.net.
|Agradecer cuando alguien te ayuda es de ser agradecido|
















 Citar
Citar