Patrones de diseño en Photoshop
crear patrones de diseño en Adobe Photoshop.
Por Juan deco de zonacg.com.

En este tutorial aprenderás a crear patrones de diseño en Adobe Photoshop los cuales podrás insertar como fondo en tu sitio web, en tu escritorio o cómo en cualquier otro trabajo que así lo requiera.
A partir de una imagen crearemos el patrón el cual se podrá repetir infinidad de veces.
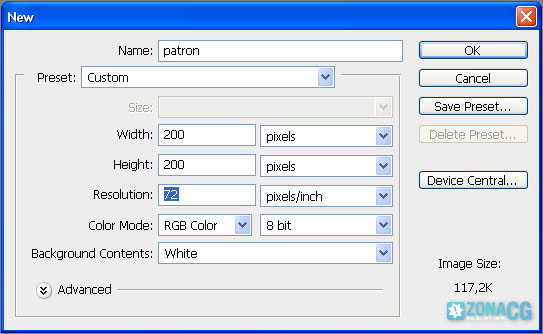
Orientaré este tutorial para fines web, pero si ustedes necesitan hacer un patrón para imprimir recuerden substituir el valor de 72dpi por 300dpi que se ven en la siguiente imagen.
1- Así que, creemos el lienzo. Yo utilizaré una resolución de 200×200 píxeles, pero tú puedes utilizar la que desees, pero siempre mantén la proporción cuadrada.

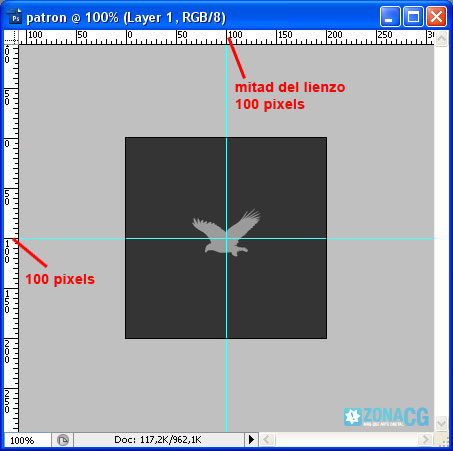
2- Lo que tenemos que hacer es crear la imagen o importarla y colocarla en el centro del lienzo tal cual se ve en la siguiente imagen. Utilizaré esta águila para crear mi patrón:

3- Ahora, utilizando las reglas (rulers) y las guías (guides) de Photoshop dividiremos el lienzo en 4 partes iguales. Para hacer esto guíate con las medidas que elegiste para tu lienzo. En mi caso que es de 200×200 píxeles, sé que tengo que ubicar las guías en el píxel 100.
Nota: si no tienes las reglas activadas presiona Ctrl + r y para crear una guía solo haz clic sobre una regla y arrastra hacia el centro del lienzo.
Deberías tener algo así:

4- Ahora, si tienes 2 capas o más como yo debes realizar el siguiente paso. Acoplaremos la imagen. Es decir, convertiremos todas las capas en una sola. Para eso, dirígete al menú capas (layers) y elige acoplar capas (Flatten image).
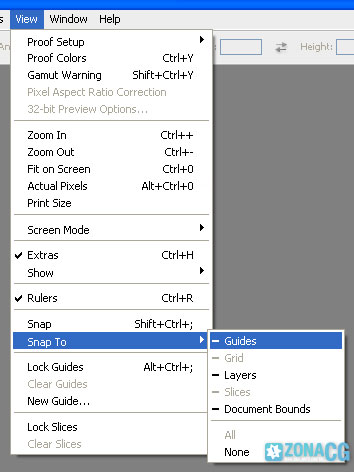
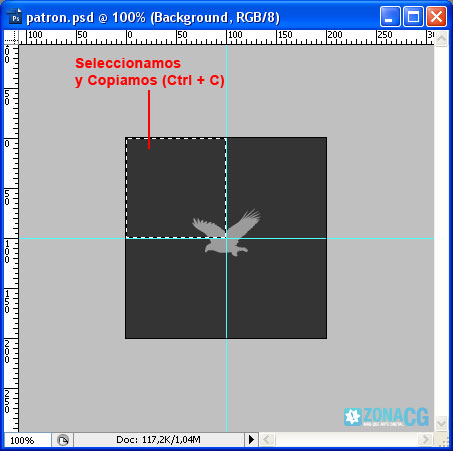
5- Ahora viene la parte interesante. Con la herramienta de selección rectangular, vamos a seleccionar la sección superior izquierda y la vamos a copiar (Control + c). Para que la selección quede perfecta activa la opción Snap todo guides en el menú view:

Ahora si ya podemos seleccionar la primer parte de la imagen:

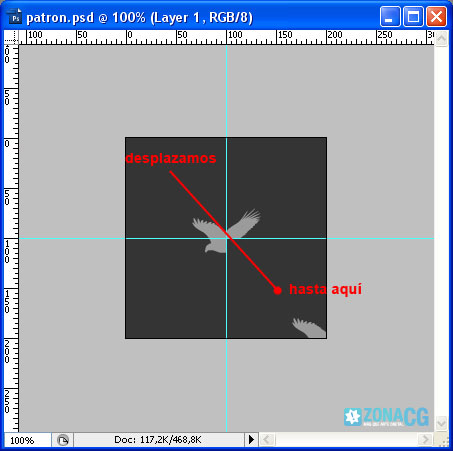
6- Ahora pegaremos este pequeño cuadrado que en mi caso abarca parte del ala del águila presionando Control + v y vamos a moverlo hasta la parte inferior derecha como lo muestra la imagen:

Veras que la imagen central quedó un tanto cortada por la imagen nueva que pegamos. Eso lo resuelves fácilmente con la goma de borrar eliminando ese gris que se superpone con el águila central.
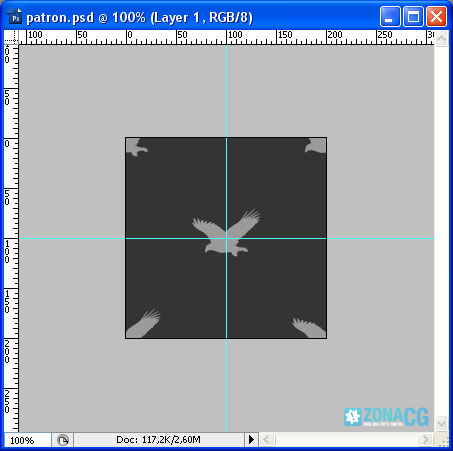
7- Ahora vamos a repetir este paso 3 veces más hasta obtener el siguiente resultado. Recuerda que cada parte que copiamos la tenemos que trasladar al sitio opuesto. Por ejemplo, si ahora copiamos el cuadrado superior derecho lo tenemos que trasladar al inferior izquierdo.
guíate con el siguiente esquema:

- La parte a ira en el lugar d.
- La parte b ira en el lugar c.
- La parte c ira en el lugar b.
- Y la parte d ira en el lugar a.
Este debería ser el resultado final.

Felicitaciones. Ahora solo debemos salvar la imagen en el formato deseado y ya está lista para ser utilizada.
Creado por Juan deco de zonacg.com.
|Agradecer cuando alguien te ayuda es de ser agradecido|





 Citar
Citar