Este tutorial que os presentamos en el día de hoy en Saltaalavista Blog, es una traducción de uno ya antes publicado en inglés por Abduzeedo sobre un diseño propio y el cual está inspirado en el artista pop estadounidense Roy Lichtenstein. Para su realización nos ayudaremos tanto del uso de Adobe Photoshop como de Adobe Illustrator. Cabe destacar también que para que aún te sea más sencillo completar este tutorial, en la sección de recursos encontrarás el archivo PSD descargable del mismo por cortesía de Abduzeedo.
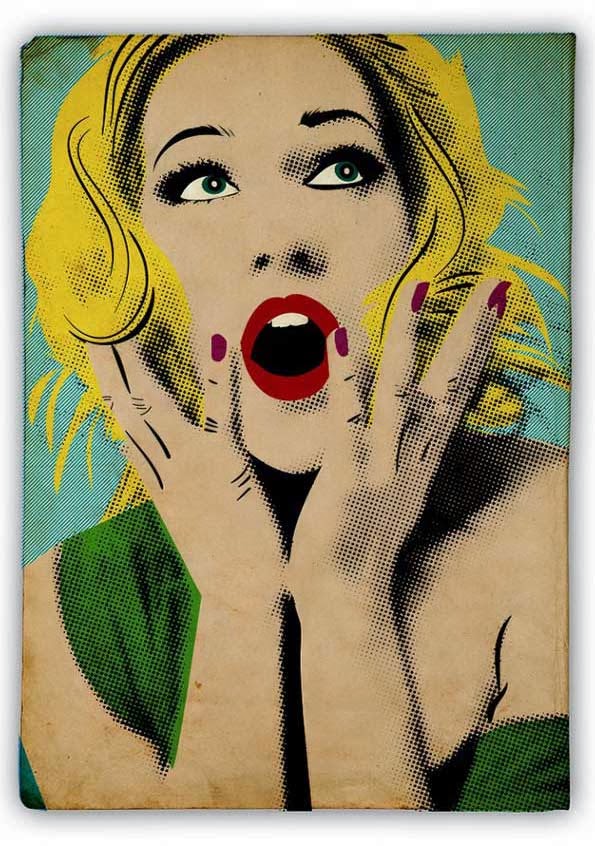
Resultado final:
Tutorial:
Paso 1
Vamos a comenzar el tutorial con Adobe Illustrator. Abre Illustrator e importa la fotografía a la que vas a aplicar el efecto.
Paso 2
Selecciona la herramienta Lápiz (N) y empieza a dibujar sobre la fotografía usándola como referencia. Empieza con la zona de los ojos. Utiliza también la herramienta Elipse (L) para las pupilas.
Paso 3
Continúa dibujando con la herramienta Lápiz (N) y utiliza la herramienta Pluma (P) cuando necesites una mayor precisión, de todas formas no te preocupes, no tiene por qué ser súper perfecto.
Paso 4
Con la herramienta Lápiz (N) crea el contorno del cabello.
Paso 5
Continúa con la herramienta Lápiz (N) y añade algunos detalles al cabello.
Paso 6
Aquí te muestro todos los elementos de vector que dibujé para crear a la modelo. Tú puedes añadir más si lo deseas dependiendo de la fotografía que estés utilizando.
Paso 7
Deshazte de la fotografía y empieza a jugar sólo con los vectores. Aquí puedes ver todos los elementos sin ningún tipo de color y con el mismo tamaño de trazo.
Paso 8
Una de las mejores herramientas de Illustrator CS5 es la herramienta Anchura (Mayúsculas + W). Puedes cambiar con ella la anchura de los trazados, es fantástico.
Paso 9
Continúa con la herramienta Anchura (Mayúsculas + W) jugando con los trazos en la zona del pelo y de las manos. Utiliza la imagen de abajo como referencia.
Paso 10
Es hora de añadir algunos colores. Utiliza el color beige para la piel, color amarillo para el cabello, blanco para los ojos y negro para los detalles. Para la blusa usa el verde.
Paso 11
Ahora vamos a ir a Adobe Photoshop. Abre Photoshop e importa la textura de papel la cual utilizaremos como referencia.
Paso 12
Importa la fotografía de la modelo también. Lo usaremos como referencia para los vectores que hemos creado en Illustrator. También la utilizaremos para crear los semitonos. Cambia su Modo de fusión a Multiplicar.
Paso 13
Crea una Máscara de capa a la modelo para dejar visible tan sólo el área de trabajo. La mejor manera de hacer esto para que podemos utilizar la misma máscara para otras capas es crear un grupo de capas y crear la máscara para el grupo.
Paso 14
Crea una nueva capa por debajo de la capa modelo. Cambia el Modo de fusión de la nueva capa a Multiplicar y rellénala con Cian.
Paso 15
Copia los vectores de Illustrator y pégalos en Adobe Photoshop. Selecciona la opción Objetos inteligentes cuando te pregunte Photoshop al pegarlos porque de esa manera puedes cambiar los vectores en cualquier momento que quieras y ver los resultados en Adobe Photoshop. Como se puede ver en la siguiente imagen yo he bajado la Opacidad de la capa al 70% para poder ajustar la posición con más facilidad.
Paso 16
Una vez que consigas la alineación deseada cambia la Opacidad de la capa de nuevo al 100%.
Paso 17
Reordena las capas para que la fotografía de la modelo quede en la parte superior sobre la capa vectorial. Después ve a Imagen/Ajustes/Desaturar. Después ve a Imagen/Ajustes/Niveles y cambia la Entrada de Negro a 60 y la Entrada de Blanco a 195. Ahora cambia el Modo de fusión a Multiplicar.
Paso 18
Ve a Filtro/Pixelizar/Semitono de color. Utiliza 15 píxeles para el Radio Max. y 199 para los valores de los Canales. Sugerencia: Dependiendo del tamaño de tu diseño el Radio Max. tendrá que ser diferente.
Paso 19
Aquí tenemos ya la imagen después de aplicarle el filtro de medios tonos. Ya casi está, pero hay algunos detalles que debemos aun trabajar para dar al diseño ese aspecto vintage que queremos lograr. Además de arreglar los medios tonos presentes ahora sobre la zona de los dientes y los ojos.
Paso 20
Duplica la capa de la textura del papel y colócala sobre el resto de las demás capas. Después cambia su Modo de fusión a Subexposición lineal.
Paso 21
Aquí tenemos ya el diseño final. Como se puede ver he borrado los medios tonos sobre la zona de los ojos y la boca y he añadido un patrón de líneas diagonales en el fondo.






 Citar
Citar