Escalar imágenes parte i
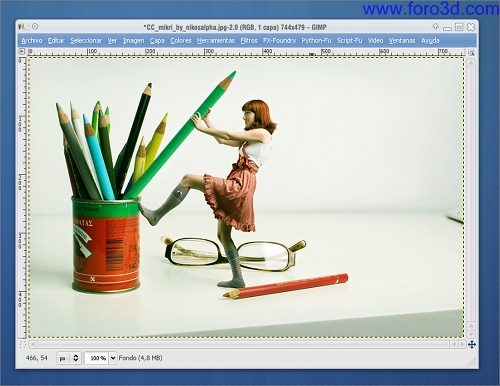
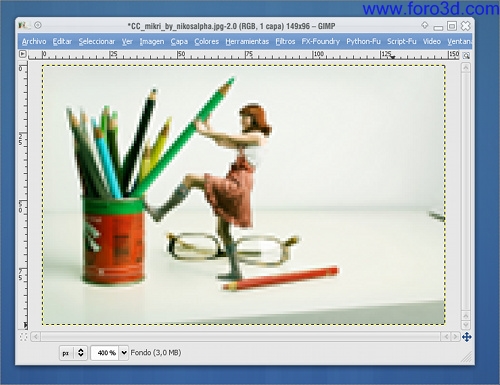
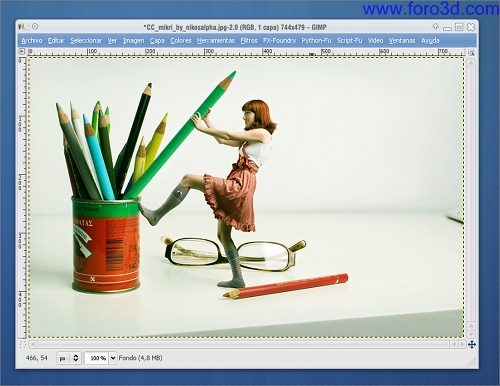
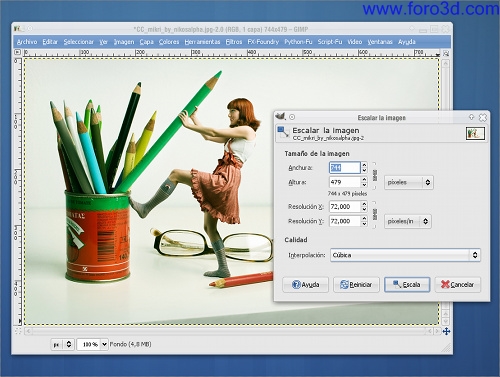
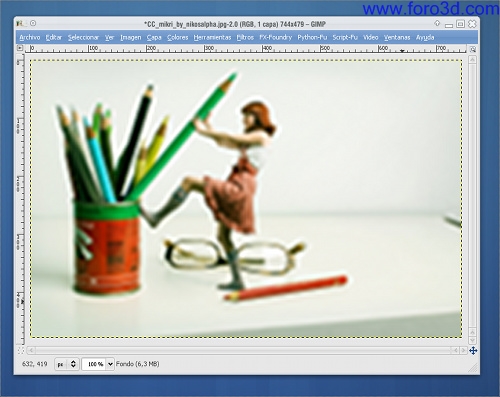
Para este tutorial usaré la bonita imagen mikri de nicosalpha:

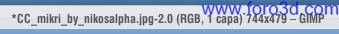
Antes de nada, nos fijaremos en la barra de título de la ventana de la imagen:
Una vez abrimos una imagen en Gimp, la ventana que la contiene nos muestra, en su barra de título, una valiosa información:
- el nombre de la imagen.
- el modo de color de la imagen.
- el número de capas que la componen.
- el tamaño en píxeles en formato anchura por altura (pej, 744×479)
- notad que también nos aparece un asterisco al inicio para indicarnos que la imagen tiene cambios que no han sido guardados todavía.

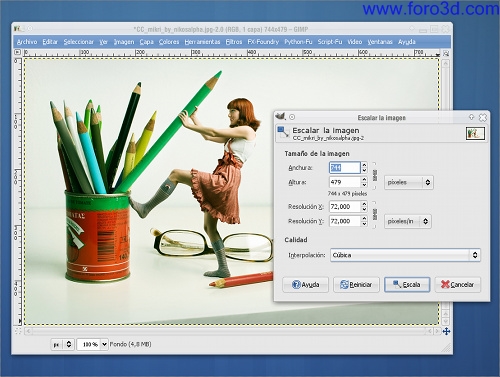
Para escalar la imagen, usaremos la opción imagen > escalar la imagen:

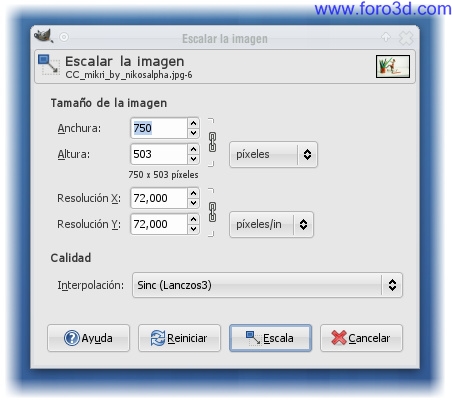
Nos aparecerá un cuadro de diálogo como este:

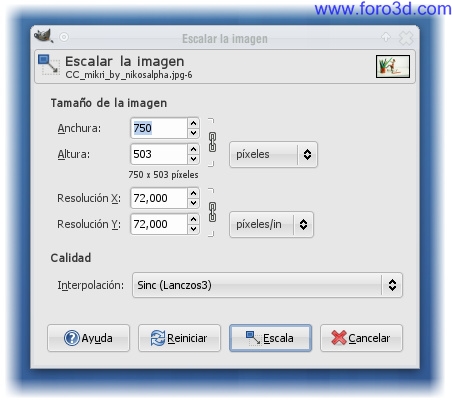
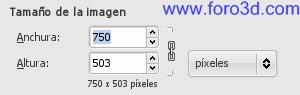
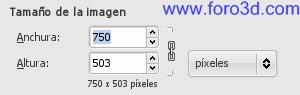
Donde podremos configurar el nuevo tamaño de la imagen:

Fijaros que aparece una cadena que nos va a permitir enlazar la altura con la anchura, de modo que cuando cambiemos una, automáticamente se recalcule el valor de la otra para que el escalado de la imagen sea proporcional.
Podremos hacer clic en las cadenas para desvincular la proporción entre altura y anchura y así poder escalar libremente la imagen.
Fijaros también que podemos elegir la unidad de medida a usar en el escalado. Habitualmente usaremos píxeles, pero será muy útil en numerosas ocasiones usar porcentajes (existen también otras muchas unidades disponibles).

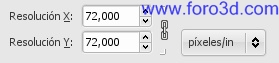
La resolución la dejaremos como esté.
La resolución sólo influirá a la hora de imprimir la imagen.
Si queréis entender un poco más sobre esto, no dudéis en leer el artículo [URL=http://www.jesusda.com/blog/index.php?id=15el lío de los 72 dpi[/url] para salir de dudas.
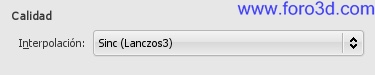
Por último, le indicaremos el sistema que queremos que se use a la hora de escalar la imagen. Existen varios métodos de interpolación que van de menos a más complejidad, de menos a más calidad y que consumen menos o más recursos respectivamente.

Los sistemas que mejor resultado dan son la interpolación cúbica y Lanzcos. Lanczos suele dar muy buen resultado, consiguiendo imágenes con más nitidez que si usamos interpolación cúbica.
Podéis profundizar un poco más sobre los métodos de interpolación en este artículo de mi amigo Guillermo en hachemuda y en la wikipedia.
Aquí tenéis el resultado de reducir el tamaño de la imagen:

Fijaros como en la barra de título aparece el nuevo tamaño:

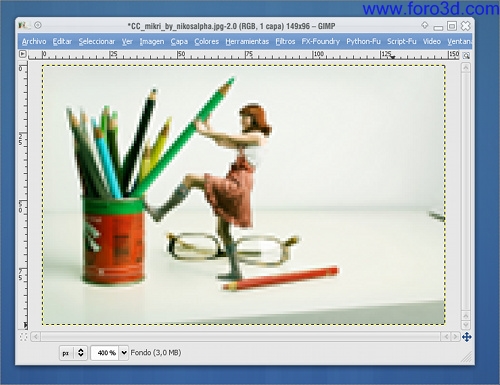
Un error muy común de los usuarios poco iniciados en el tema del diseño gráfico es presupuestoponer que si amplío una imagen que anteriormente había sido reducida, voy a obtener una imagen igual a la inicial.
Es decir, que si tenemos una imagen de 100×100 píxeles, y la reducimos a la mitad (50×50) para luego ampliarla de nuevo al doble (100×100), la última imagen será igual a la original. Pensar esto es un gran error.
Aquí tenéis el resultado de reducir a la mitad y posteriormente ampliar al doble la imagen del tutorial:

Como veis, el resultado dista mucho de tener la calidad de la imagen original.
Esto sucede porque cuando se reduce una imagen se descarta información (se descartan píxeles) y cuando se aplía una imagen, se inventan nuevos píxeles con la información de los que se dispone.
Sólo en el caso de gráficos vectoriales podremos escalar las imágenes sin perder calidad, así que, recordad mantener una copia de la imagen original por si acaso.
Este tutorial está realizado bajo licencia c por jesusda en su sitio: http://www.jesusda.com/docs/tutoriales-Gimp/index.html.
|Agradecer cuando alguien te ayuda es de ser agradecido|















 Citar
Citar