Animar partículas
animar partículas
Autor: carlo pico
http://inerxia.net
Bueno, no es que Photoshop tenga un generador de partículas, como el que si existe en Combustion, pero con este tutorial se conseguirá un efecto muy similar. Puedes descargar el archivo de Photoshop aquí.
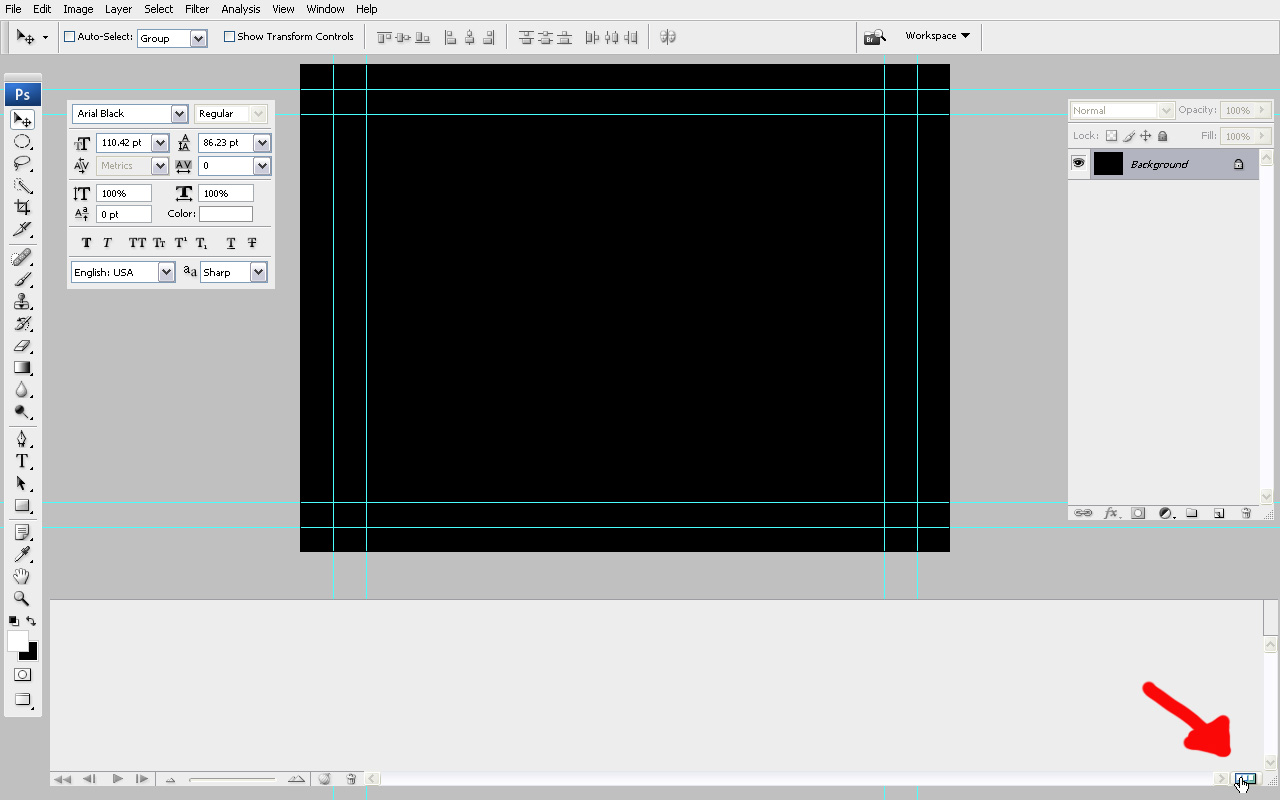
1. Crea un documento nuevo y asegúrate que la ventana de animación este en la opción timeline.

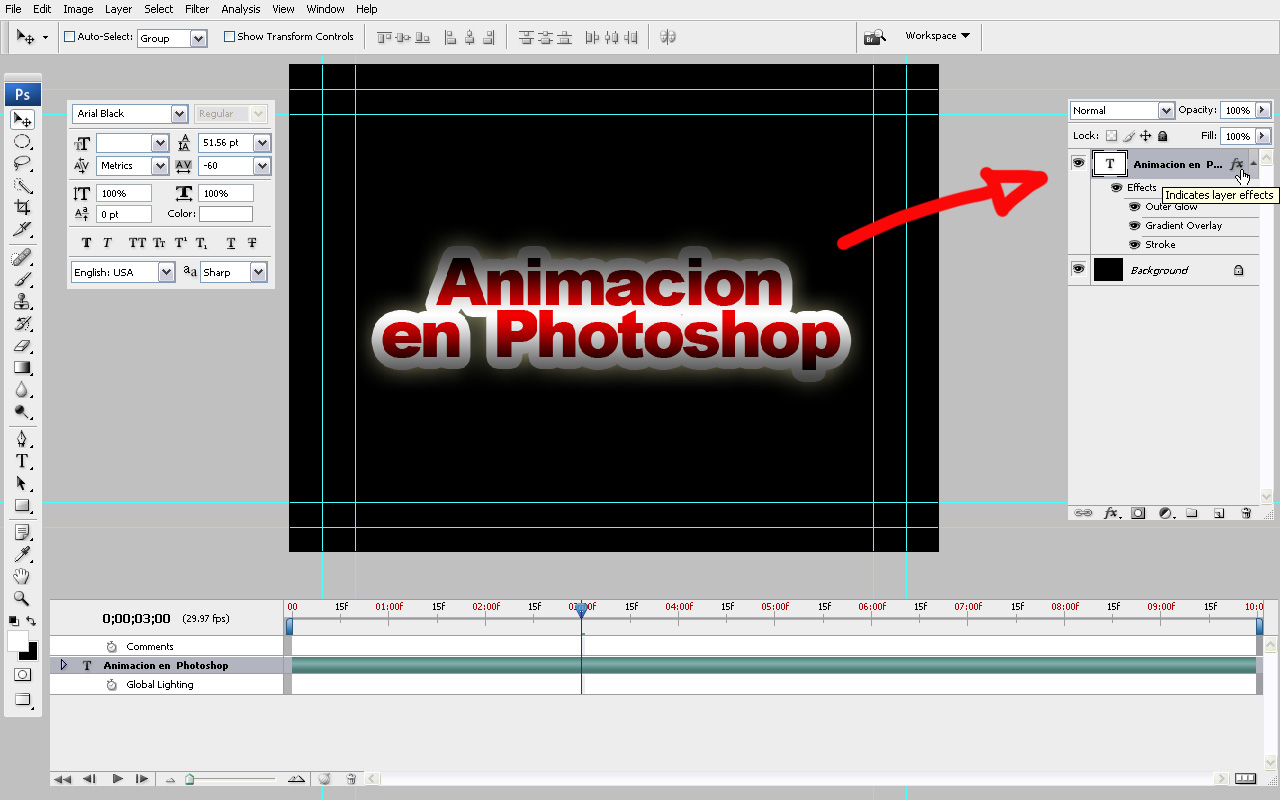
2. Escribe algo con la herramienta de texto. A este texto le puse tres efectos (de los que se activan haciendo doble click sobre el layer): stroke (reborde) gradient overlay (relleno degradado) y outer Glow (resplandor exterior).

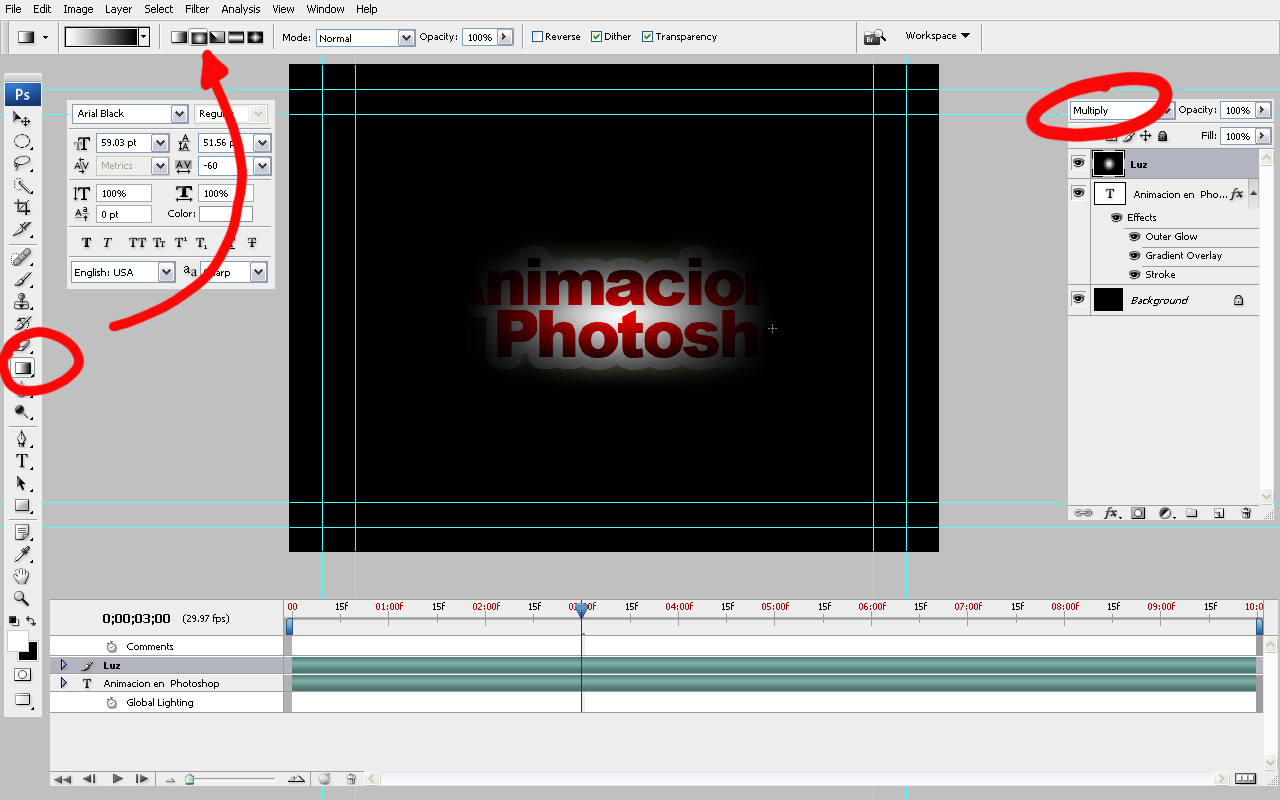
3. Crea una nueva capa y la rellenas con un degradado circular que vaya de blanco a negro. Enseguida pon la capa en modo de transferencia multiply.

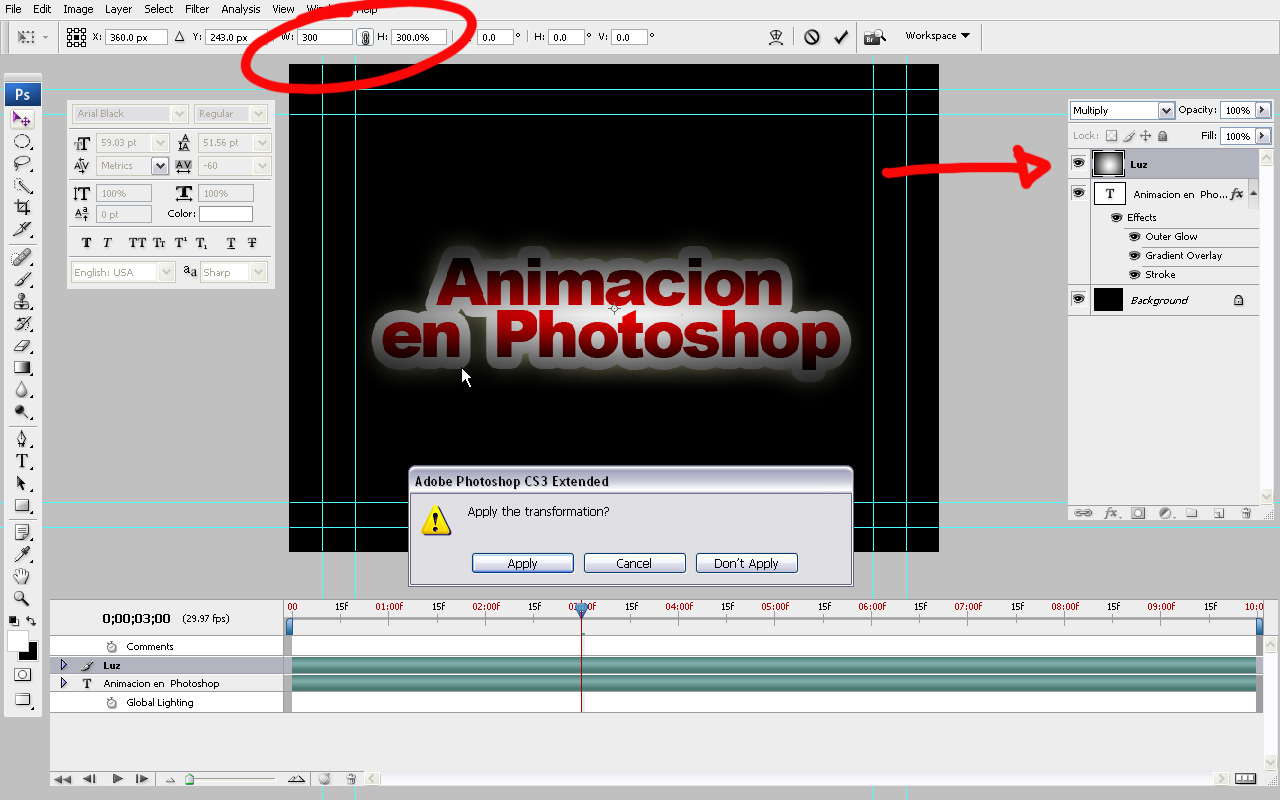
4. Agranda esta capa al 300% (transformar: Control + t).

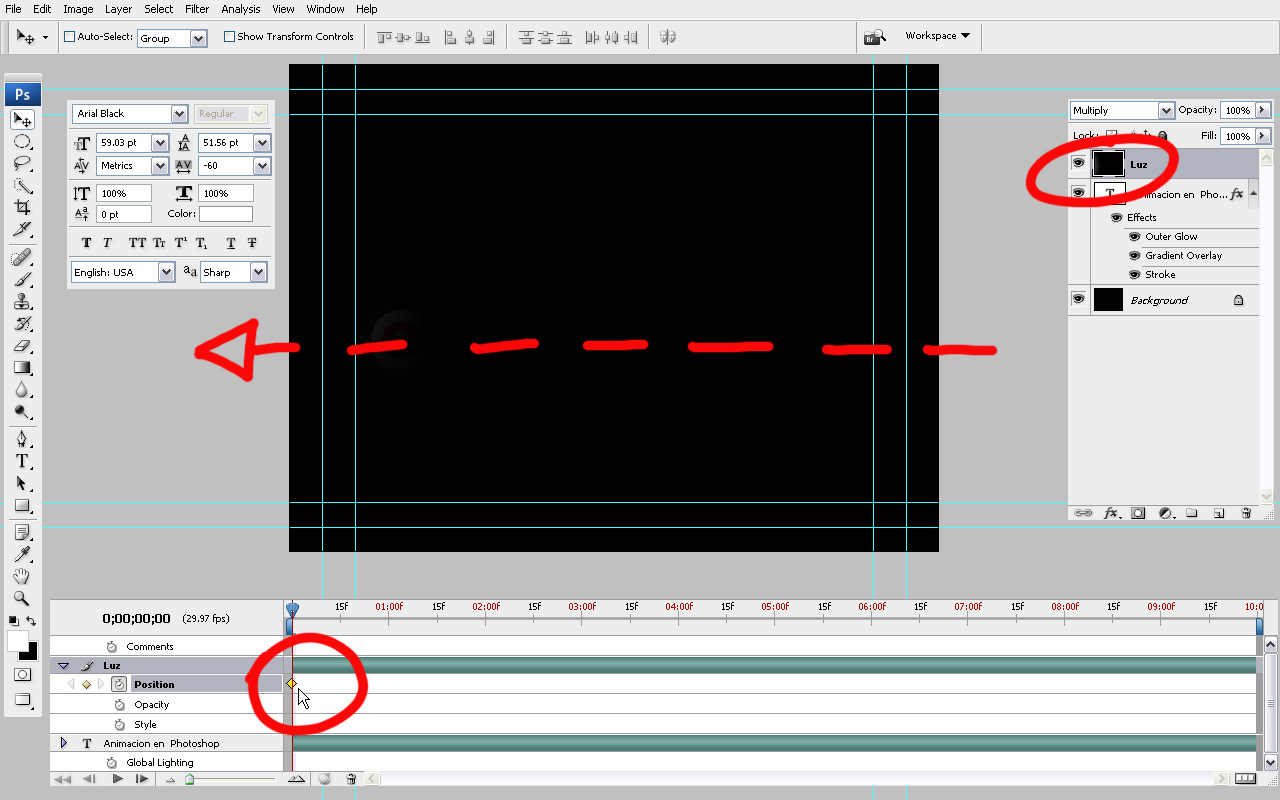
5. Ok, aquí empieza la animación: asegúrate que estas ubicado en el primer cuadro de la animación y desplaza tu layer de degradado hasta dónde más puedas a la derecha. Enseguida haz click en el cronómetro de posición para crear un keyframe.

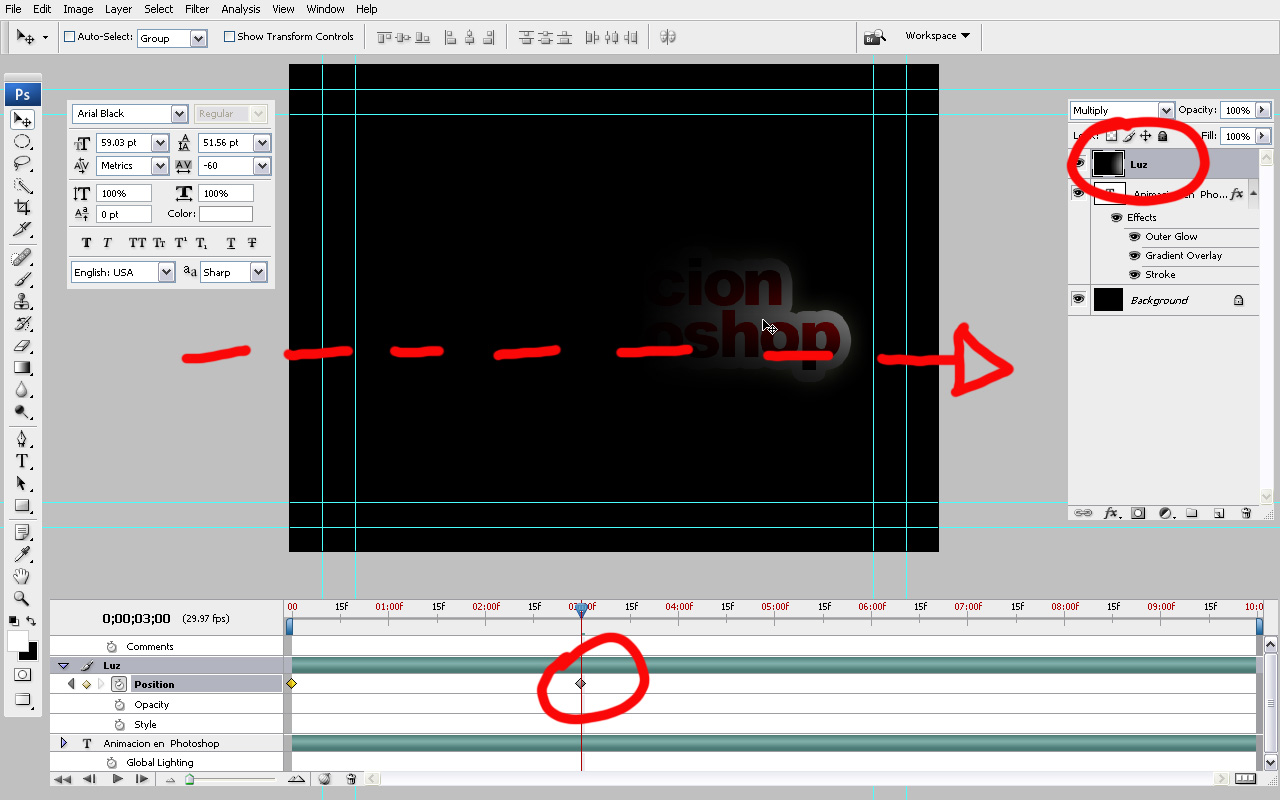
6. Desplazate hasta el segundo 3 de tu línea de tiempo y desplaza tu layer de degradado todo lo que puedas hasta la izquierda, automáticamente se crea un nuevo keyframe.

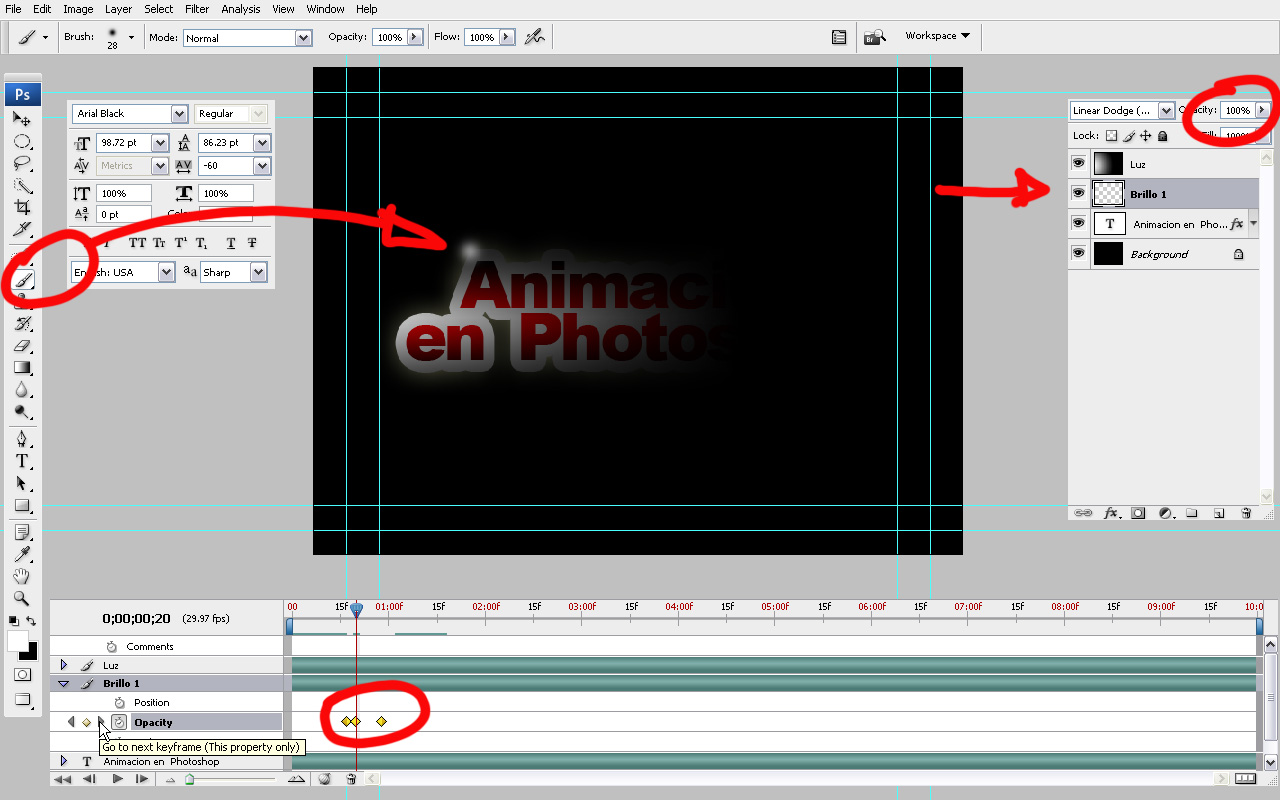
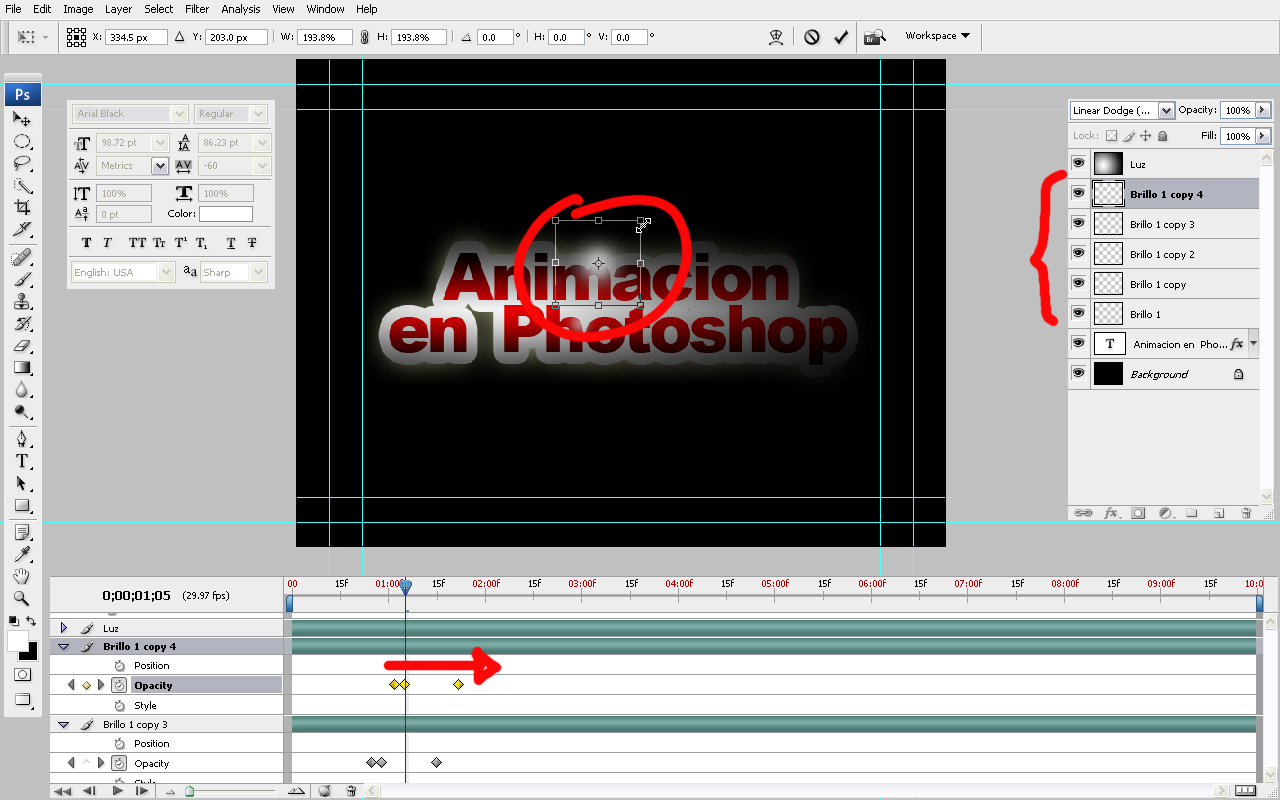
7. Crea un layer nuevo, en medio de los dos que ya has creado y con la herramienta de pincel haz un punto con borde muy suave. Pon ese layer en el modo de transferencia linear dodge (add). Ahora vas a crear keyframes de opacidad para ese layer de la siguiente manera: cuando tu degradado (que simula una luz) haya dejado ver el comienzo del texto pon la opacidad al 0% y oprime el cronómetro para crear el primer keyframe, unos cuadros más adelante pon la opacidad al 100% y aún más adelante vuelve a ponerla al 0%.

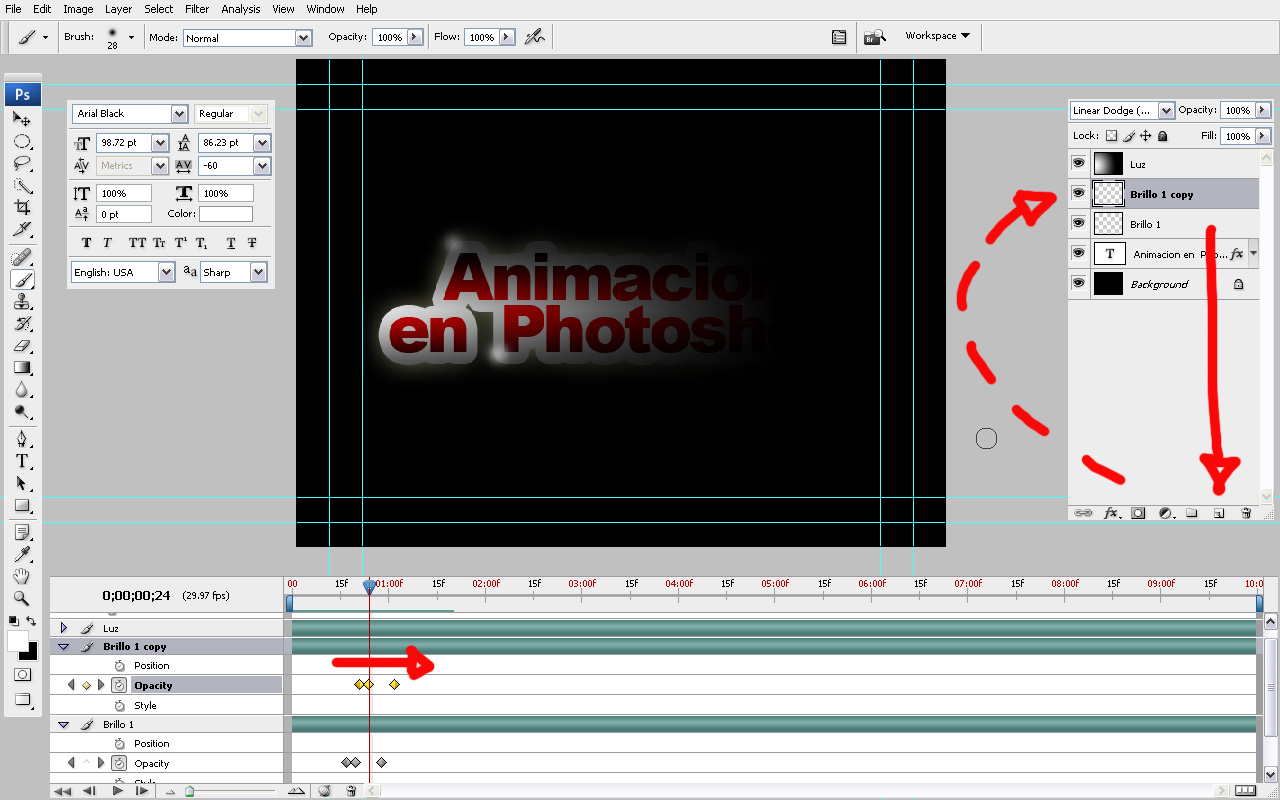
8. Ahora sencillamente duplica ese layer arrastándolo al icono de nuevo layer. Enseguida ubica este punto más hacia la derecha sobre el texto. Y por último selecciona los keyfames de opacidad y los desplazas más adelante en la línea de tiempo.

9. Repite este proceso unas cuántas veces no olvidando avanzar en la línea de tiempo, ubicándolos en otro lado sobre el texto y desplazando los keyframes. Debes agrandar y achicar algunos de los puntos para que no se vean todos iguales.

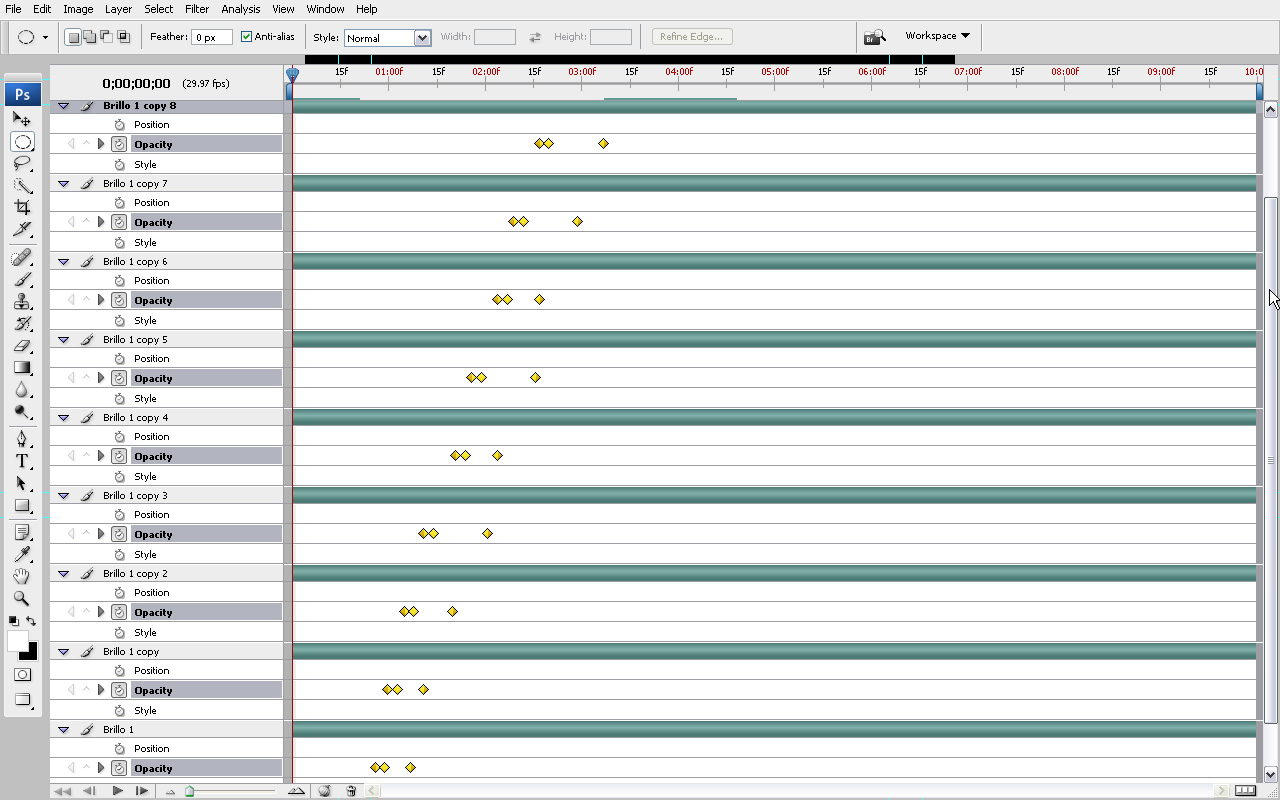
10. Al final la línea de tiempo se verá más o menos así:

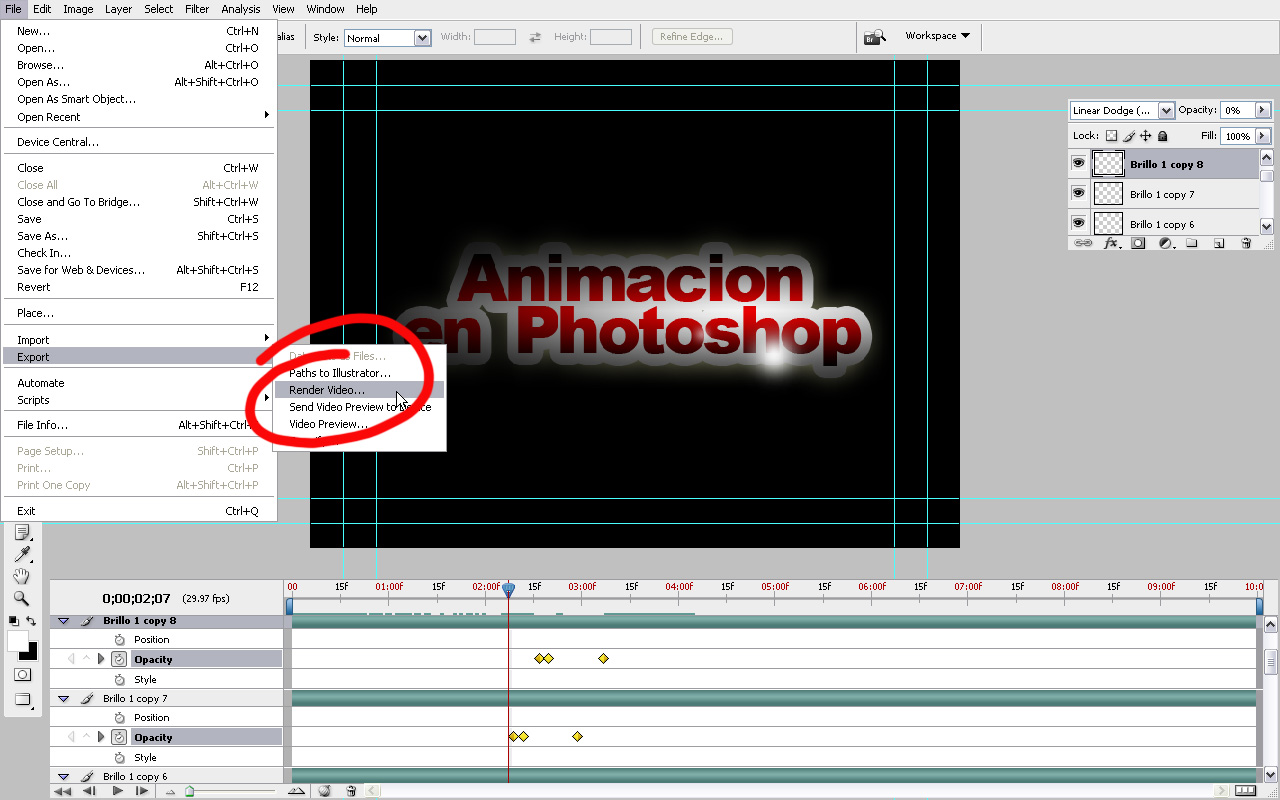
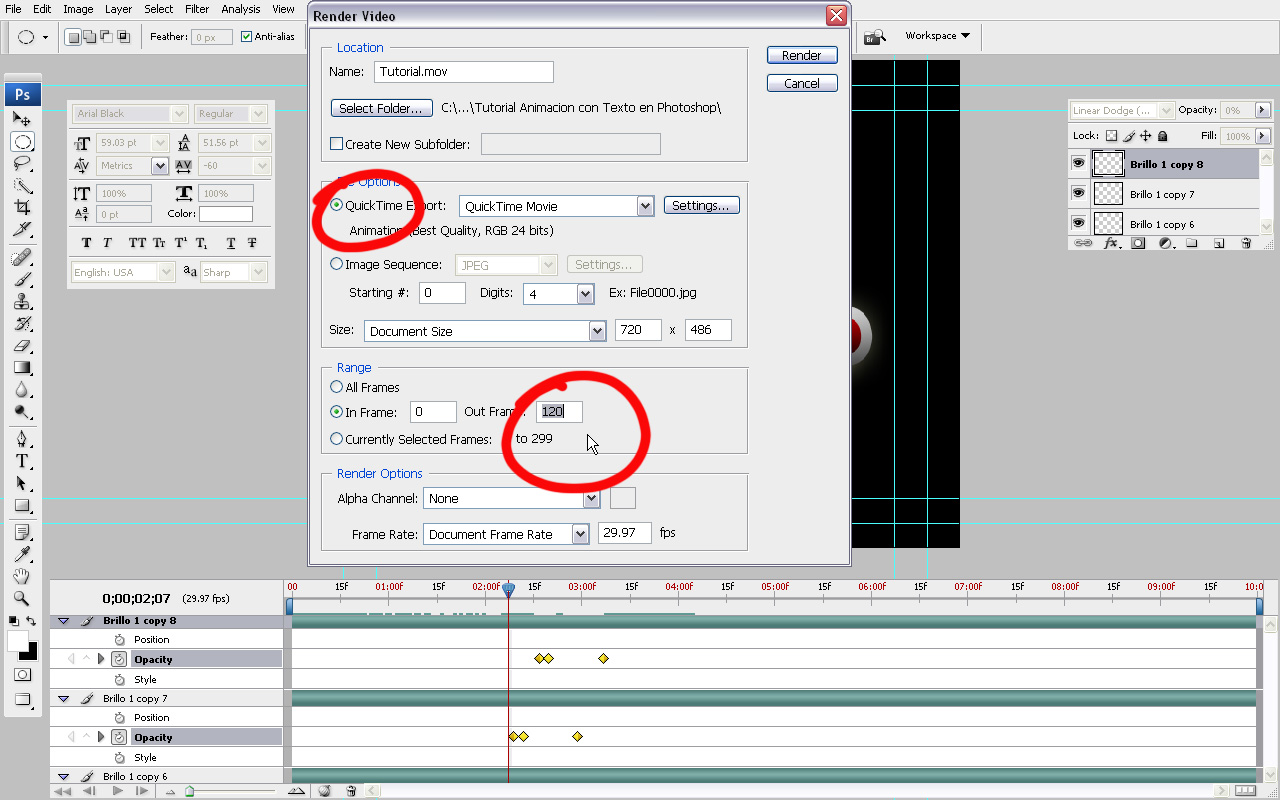
11. No queda más que exportar la animación como vídeo y dejar como rango 0 a 120 frames (es decir, 4 segundos a 30 frames por segundo).


Así obtenemos una animación muy sencilla desde Photoshop, con una luz iluminando el texto y algunos puntos que funcionan como partículas brillando sobre este.
i9chsyu01vm
Autor: carlo pico
http://inerxia.net
.
-- IMÁGENES ADJUNTAS --












|Agradecer cuando alguien te ayuda es de ser agradecido|






 Citar
Citar